今日は息子くんの記事ではない私(母)の作ったもの記事です。
おくすりを飲むのが大変
私、首のヘルニアになってからというもの、整形外科で処方してもらった「リリカ」という神経痛のお薬を飲んでいます。即効性のあるものではないのですが、少しづつ効いてきている感じあります。今はもう手放せないお薬です。
とかなんとか言いながら、しばしば飲み忘れます。
はたまた、飲んだかどうかがどうしても思い出せないこともあります。
このお薬一日二回で、血管中濃度を一定に保たないといけないらしいです。
なので二回の服薬の間隔が短かったりすると良くなくて、なるべく12時間ごとに飲んだ方が良いみたい。
私の中での理想は朝8時と夜8時に飲みたいのですが、朝飲む1回目を飲み忘れて昼前に気づいて飲んだら、夜遅くに2回目を飲んで…ちょっとずつ時間をずらしながらまた8時に近づけようとするもまた飲み忘れ・・そもそも前回は何時に飲んだっけ?あれ、今日の分はもう飲んだんだったっけ?わけがわからなくなります。

(このご時世に6月までの薬代8000円ナリ・・・お財布が苦しい・・)
M5StickCで記録できるようにしよう!
服薬ログとしてメモをとるのも煩わしいので、M5StickCのボタンからワンタッチで服薬した日時を記録できるようにしようと思いました。
記録先はGoogleスプレッドシート。
Googleスプレッドシートに書き込むシステム簡単に作れるという話は聞いていたのですが、やったことありませんでした。
なぜGoogleスプレッドシートを使ったかというと、つい最近そのスクリプトに触れる機会があったというのと、中1になった息子くんがGoogleスプレッドシートをROBLOXのゲーム情報を書き込むデータベースとして使ってたからです。Googleスプレッドシートを使ったら便利だよ~と言ってPostやらGetやらしてコーディングしてました。びっくりだわ!わたしもやるわ!
Googleスプレッドシート側の設定とプログラム
Googleドライブから新規でスプレッドシートを作成しても良いし、↓ こちらからでも作成できます。

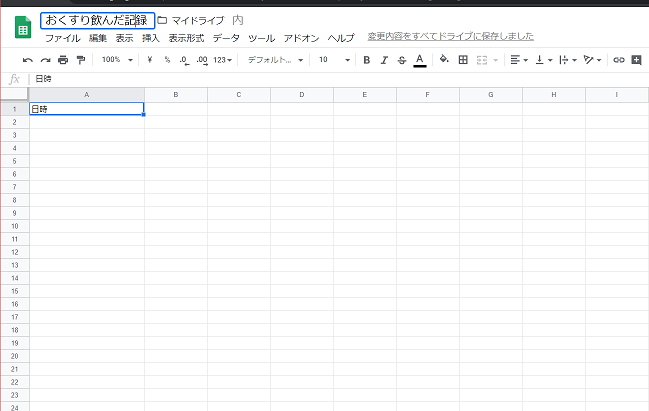
名前を「お薬飲んだ記録」にしました。
また、A1セルに「日時」とか入力します。
A列に自動で日時が書き込まれるようになるわけですが、Googleスプレッドシートはデフォルトで日時は日付のみ表示(時間が表示されない)になっていると思います。
A列のセルを選択して、表示形式→数字→日時 に設定しておくと良いです。
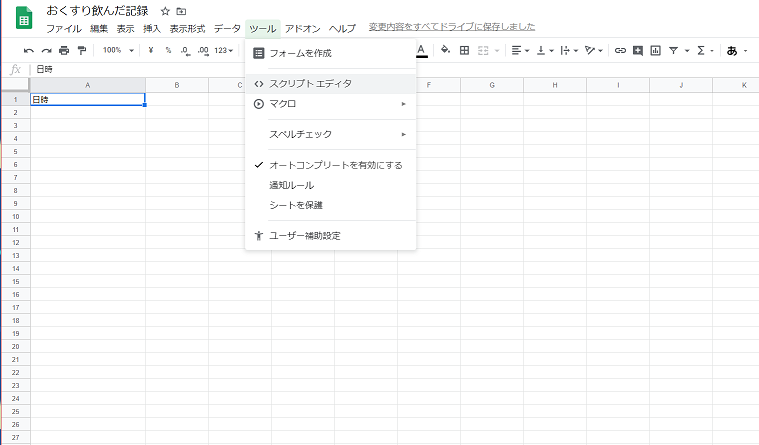
次に、ツール → スクリプトエディタ を開きます。

スクリプトエディタに次のコードを書きます。
function doPost(e) { var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('シート1'); var params = JSON.parse(e.postData.getDataAsString()); var id = params.id; // データをシートに追加 sheet.insertRows(2,1); sheet.getRange(2, 1).setValue(new Date()); // 受信日時を記録 }
このスクリプトの内容は、HttpリクエストのPostで受け取ったデータ(json)を解析しているのですが、実は今回はデータの受け取りをする必要はなく、Postが来たらただ単に現在時刻をシートのセルに書き込むという処理をしています。
今後の拡張としてjsonで受け取れるように書いています。
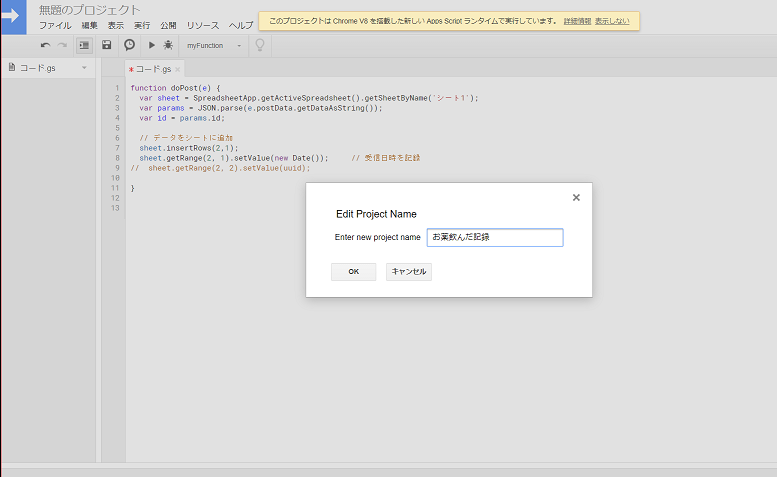
ファイル → 保存で、スクリプトを保存して名前を「お薬飲んだ記録」に設定しました。

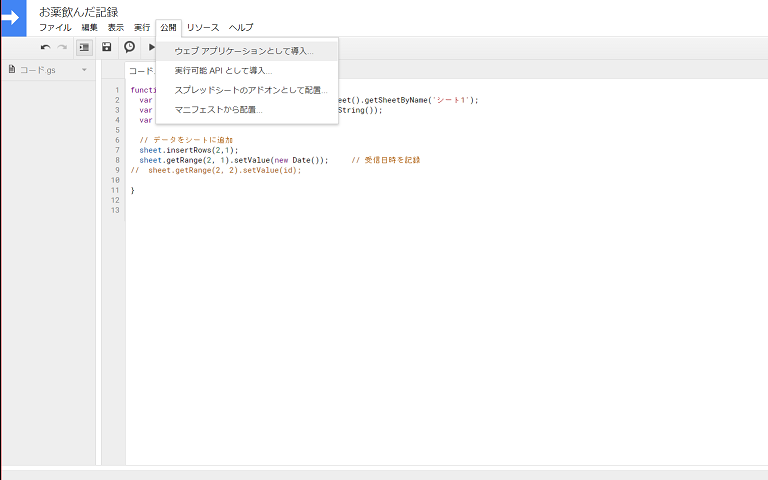
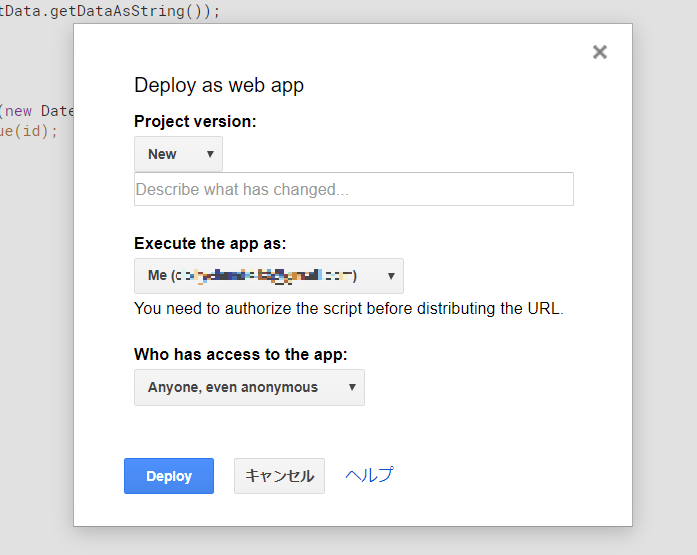
公開 → ウェブアプリケーションとして導入... を選択。

出てくる画面で、一番下を「Anyone, even anonymous」を選択して「Deploy」クリック。

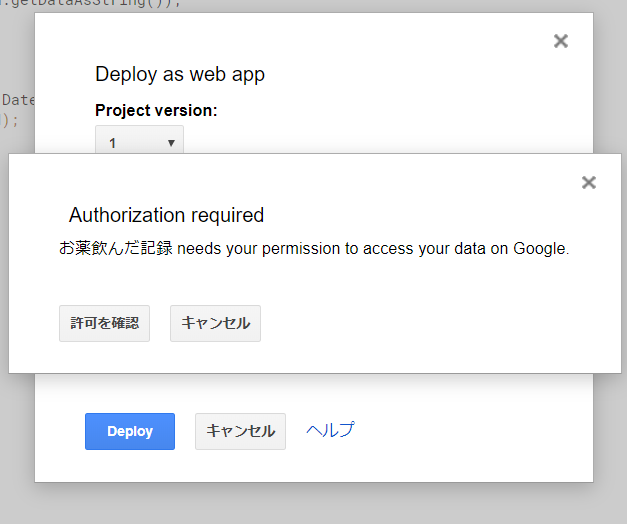
「許可を確認」クリック

アカウント選択画面になったら、ご自身の利用するGoogleアカウントでログインします。
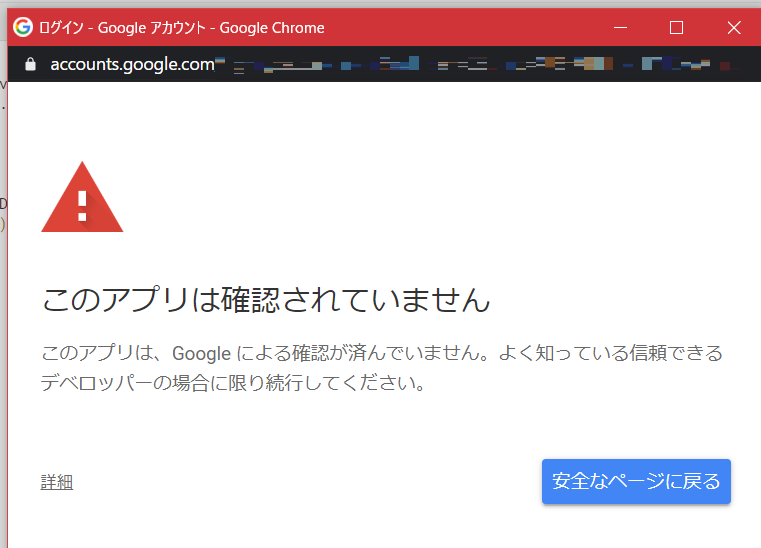
すると以下のようになると思います。

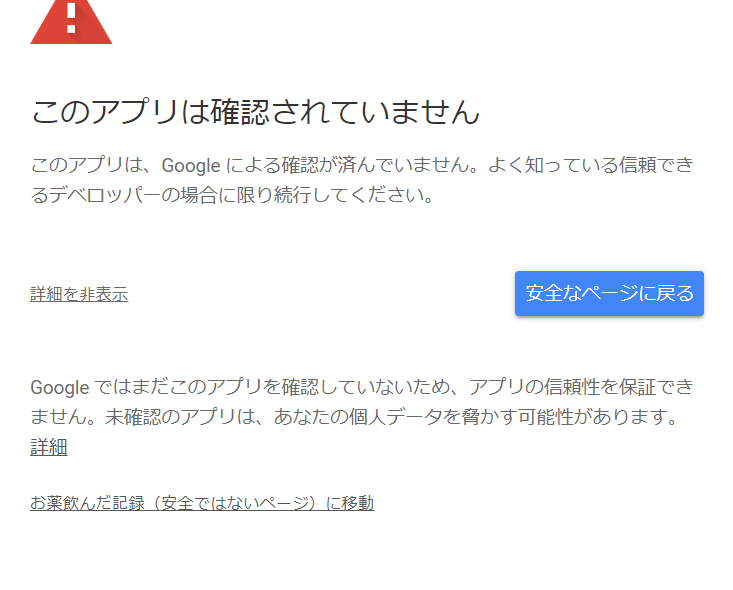
上記の「詳細」のリンクをクリックしたら以下の画面になるので、「お薬飲んだ記録(安全ではないページ)に移動」リンクをクリック。

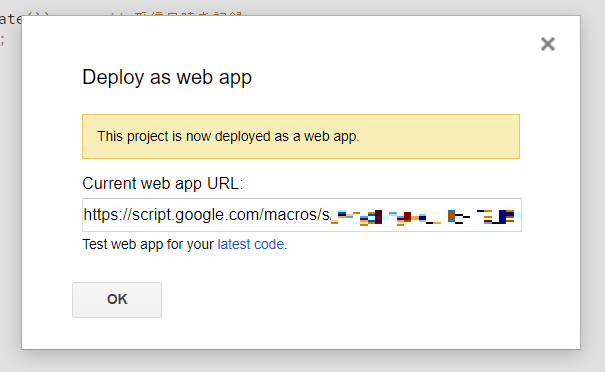
Deploy as web app
の画面になったらURLをこぴってメモっておき、OKで完了。

これで、スプレッドシートのスクリプトがWeb APPとしてデプロイされました。
上記URLにPOST投げれば受け取ってくれるはず!
M5StickC側のプログラム
UIFlowによるブロックプログラミングでもできると思いますが、今回はArduinoで書いてみました。
M5StickCをWi-Fiにつなげて、ボタン押下時にHTTPリクエスト(Post)を投げるという処理を書いていきます。
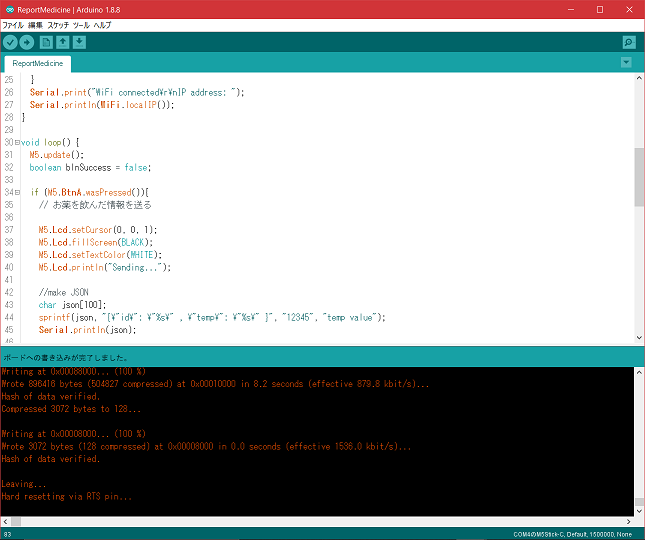
#include <M5StickC.h> #include <WiFi.h> #include <HTTPClient.h> const char* ssid = "ssid"; // 接続先のSSIDを設定 const char* password = "password"; // 接続先のパスワードを設定 const char* published_url = "https://script.google.com/macros/~~~~"; // GoogleスプレッドシートのデプロイされたURLを設定 void setup() { M5.begin(); M5.Axp.ScreenBreath(10); // 画面の輝度を少し下げる M5.Lcd.setRotation(3); // 左を上にする M5.Lcd.setTextSize(2); // 文字サイズを2にする M5.Lcd.fillScreen(BLACK); // 背景を黒にする WiFi.begin(ssid, password); // Wi-Fi接続 (-Aは繋がらなかった) while (WiFi.status() != WL_CONNECTED) { // Wi-Fi AP接続待ち delay(500); Serial.print("."); } Serial.print("WiFi connected\r\nIP address: "); Serial.println(WiFi.localIP()); } void loop() { M5.update(); boolean blnSuccess = false; if (M5.BtnA.wasPressed()){ // お薬を飲んだ情報を送る M5.Lcd.setCursor(0, 0, 1); M5.Lcd.fillScreen(BLACK); M5.Lcd.setTextColor(WHITE); M5.Lcd.println("Sending..."); // 受け渡しデータをJSONで作成 char json[100]; // {"id" : "12345", "temp" : "temp value"} の固定内容のJSONを作成 // (今後の拡張用としてデータを渡せるように) sprintf(json, "{\"id\": \"%s\" , \"temp\": \"%s\" }", "12345", "temp value"); Serial.println(json); //HTTPClient code start HTTPClient http; Serial.print("[HTTP] begin...\n"); // configure traged server and url http.begin(published_url); //HTTP Serial.print("[HTTP] POST...\n"); // start connection and send HTTP header int httpCode = http.POST(json); // httpCode will be negative on error if (httpCode > 0) { // HTTP header has been send and Server response header has been handled Serial.printf("[HTTP] GET... code: %d\n", httpCode); // file found at server if (httpCode == HTTP_CODE_OK) { Serial.println("[HTTP] Success!!"); String payload = http.getString(); Serial.println(payload); blnSuccess = true; } } else { Serial.printf("[HTTP] GET... failed, error: %s\n", http.errorToString(httpCode).c_str()); } http.end(); M5.Lcd.setCursor(0, 0, 1); M5.Lcd.fillScreen(BLACK); if (blnSuccess){ M5.Lcd.setTextColor(WHITE); M5.Lcd.println("SUCCESS !!"); }else{ M5.Lcd.setTextColor(RED); M5.Lcd.println(" !!!!!!!!!"); M5.Lcd.println("REPORT FAILED"); M5.Lcd.println("Please Retry"); M5.Lcd.println(" !!!!!!!!!"); } } }
ssid、password、published_urlの3つを自分の環境のものに書き換えて、これをArduinoのIDEからM5StickCに書き込めばOK。

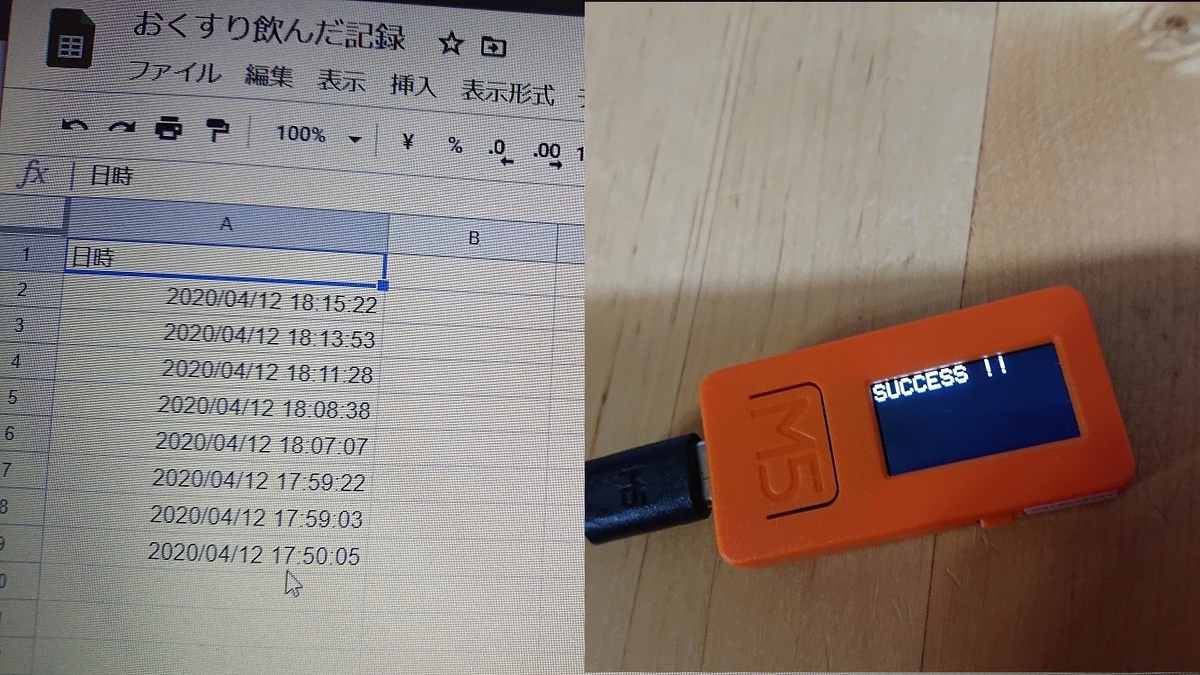
完成
下記の動画のように、先頭行にボタンを押した日時が記録されます。
M5StickCのボタン押したらGoogleスプレッドシートに日時が記録される動画 pic.twitter.com/53aRcjjiMx
— しろいとり子 (@siroitori0413) 2020年4月13日
私の服薬記録として作りましたが、ボタン押した日時を記録しているだけなので何にでも利用できますね。

さいごに
じつは最近M5Stack、M5StickCでいろいろ作ろうとしてるんですがつまづくことが多くて完成しない状態が続いています。。
そんななか、これは作りはじめてから40分程度でスムーズに完成してびっくりしました。
Googleスプレッドシート、使えるー!!
今後改良したいこととしては、前回いつ飲んだかを知りたいのでそれをGoogle Homeとかで教えてほしい。
あとは、前回服薬時から12時間経っても飲んでなかったら教えてほしい。
できるかな~。どうかな~。