(今回の作品は母アイデア、母と息子共同製作です)
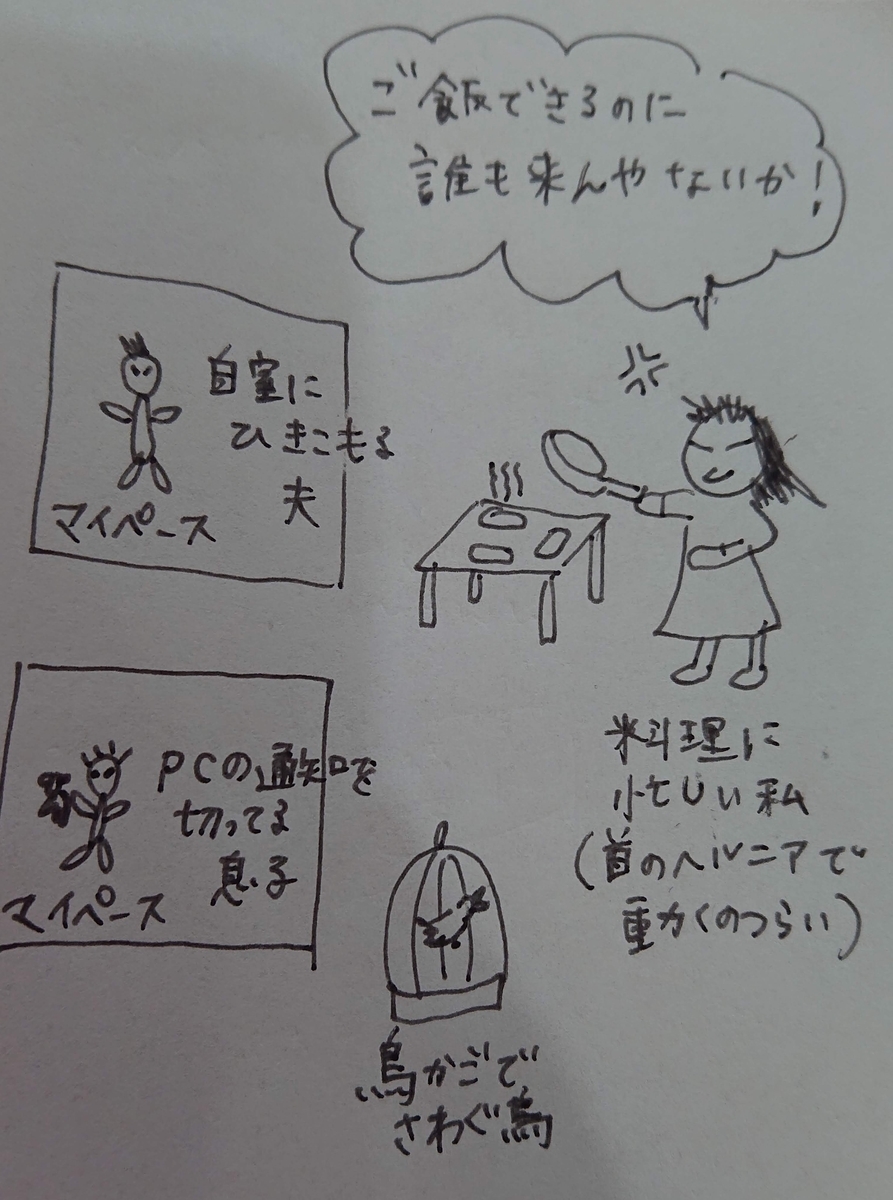
我が家の日常
息子くんのお父さんである我が家の主、私の夫は自室大好きで休日もほとんど部屋にいてあまり出てきません。
自室でテレビを見たり漫画を読んだり好きなDVDを見たりして過ごしてます。
もはや、隣人状態!!
だけど普段仕事も忙しくベッドで寝転んでおきたいだろうなとも思うし、それはそれでお互いのプライベートが確保されてゆっくりできるので私的にはまったく文句はありません。
いっぽう息子くんは自分の部屋あるのにほとんどリビングで過ごしてるんですが、デスクトップPCを触るときやベッドに寝転ぶときだけ部屋に行きます。
そしてなぜかわかりませんが私がご飯を作り始めると自室に行きます。
というわけで我が家ではご飯が出来た時間にだれもダイニングに居ません。

本当なら料理ができる端から食べてほしいものです。温かいうちに。
けど、私も料理中は手が空かないし、キッチンから呼びかけても聞こえてないし、結局料理の出来上がったタイミングで2部屋に集合かけに呼びに行きます。
あーーめんどくさい!!
と前々から思っていたうえ、最近首のヘルニアを発症して動くのが超つらくなったからなるべく動きたくない!!
息子くんが作ってたシステム「ご飯の時間よ」
去年、息子くん作により、この同じ問題を解決するシステム作ってましたよ。
Google Homeで私が伝えると、息子くんのPCに内容がポップアップ通知されるというシステム。
これを使えば、ダイニングにいる私から子供部屋の息子くんに呼びかけをすることが出来ます。
なんという母思いのシステム!息子くんありがとう!
と思いきや、これ今はもう全然使われていません。
なぜなら、息子くんのPCでこのシステムを起動してくれない・・・。
「通知が邪魔」という理由( ̄д ̄)
ムキ―!!作った意味ないやん!!
息子くんは集中力が凄く、集中しているときに話しかけるとすごく機嫌悪くなります。
(こっちも話しかけるタイミング気を使わないとでちょっと辛いんだけど・・・)
そういう意味で、自分で作ってはみたもののやっぱり通知の邪魔が入るのが嫌だと。
PCのメールをはじめSlack、Discord、全部通知が切られています(涙)
息子くんのメールは私に通知が来るようにしてて、重要なメールがあったら「メール要確認」って私が伝えてあげるシステムになっています。。
ほんと人と関わることにあまり興味がないんですよねえ。
というわけで私から息子くんにリモートで呼びかける手段がいまのところありません。。
電話すら持ってないし。
なら今度は私が作ろう
なんとしても家族を一発で集合させるものが作りたい!
以前息子くんが作ったのはPCに通知されるシステムだったので、通知嫌いな彼にとってPC画面に現れるとか邪魔さ加減が大でうまくいかなかったのです。
パソコンじゃない別のデバイスに通知すればいいかも。
ということは、M5Stackいんじゃね?
ってなりました。
トリガーにはMESHボタンを採用
通知を行うきっかけは料理中やっぱり手ぶらでいけるGoogle Homeが最適なのですが、まずは、せっかく我が家にあるのでMESHのボタンタグを使ってみようと思いました。
MESH
これです。セット、前より安くなってるな~。
今回使うMESHのボタンタグ単品でも販売されています。
呼び出しボタンみたいでいいですよね。
ブロックプログラミングで作った
今回MESHを使うので、どうせなら全部ブロックプログラミングで完結しよう!と思いました。
(後述しますが、それでだいぶハマることになりました。)
できあがりはこうなりました。
MESHとM5Stackの連携に成功!!
— しろいとり子 (@siroitori0413) 2020年3月2日
MESHのボタンをトリガーにしてIFTTT、Beebotteを経由してM5Stack動作させてます。#M5Stack pic.twitter.com/8Xr7UcrUC8
つくりかた
基本構成
呼び出し順は以下のようになります。
MESHボタンタグ →[Bluetooth]→ MESHアプリ → [WiFi]→IFTTT → beebotte → MQTT → M5Flow→[WiFi]→ M5Stack
MESHの設定
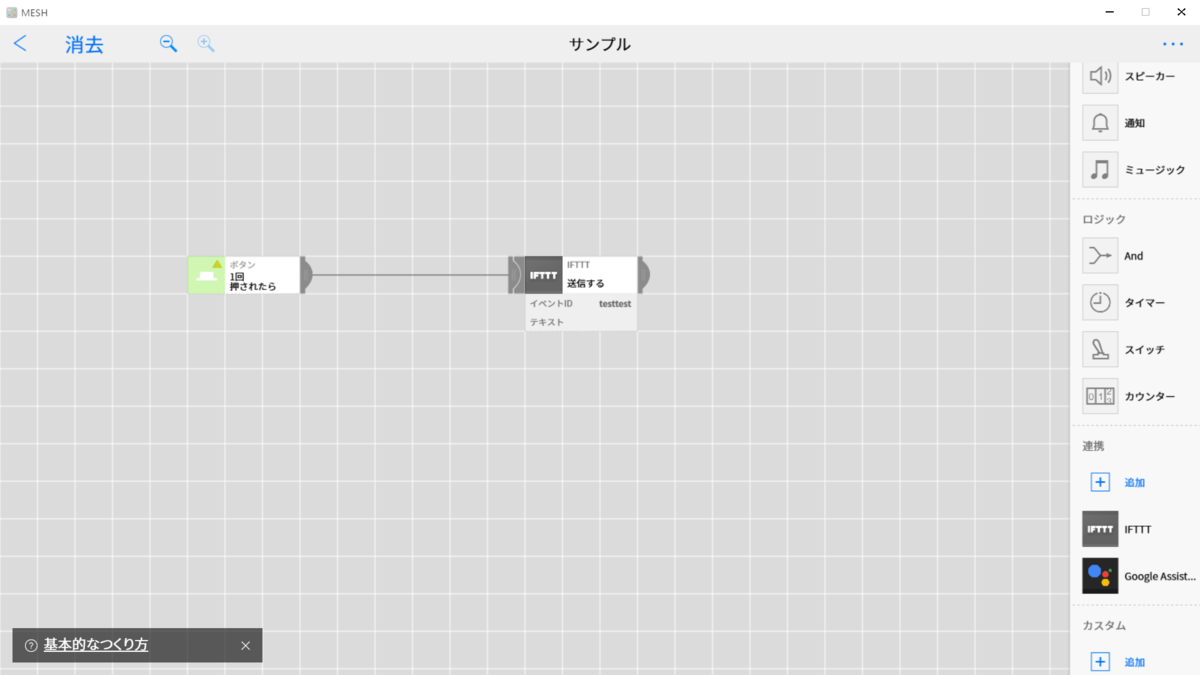
まずはMESHのボタンが押されたときにIFTTTに飛ばす設定。
MESHアプリで下記のように設定します。
(MESHアプリは今回Windowsアプリ版を使ってみました。)

IFTTTのブロックは、右側のサイドパネルの下の方「連携」のところから「追加」をクリックして追加します。
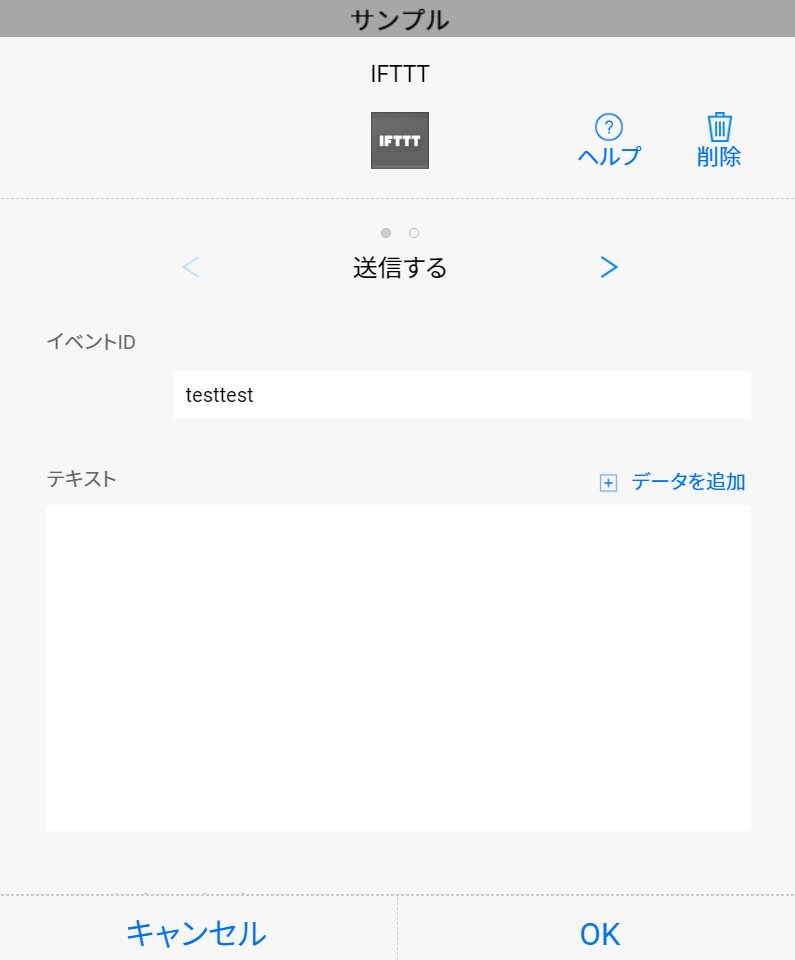
IFTTTの設定は以下のようにします。

イベントIDだけ記述して残りは空欄でOK。
ここでは「testtest」としました。
IFTTTの設定
IFTTT helps every thing work better together
IFTTTのアカウント登録をしていない場合は登録しておきましょう。
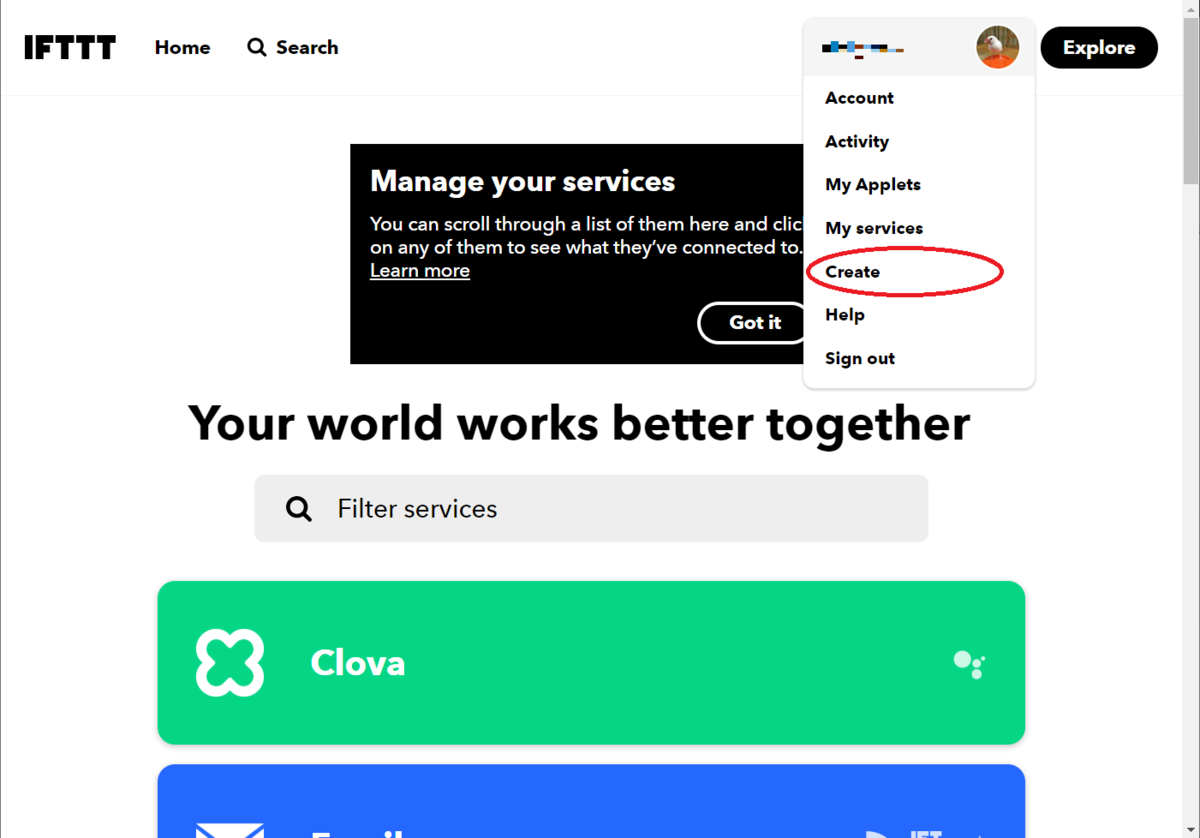
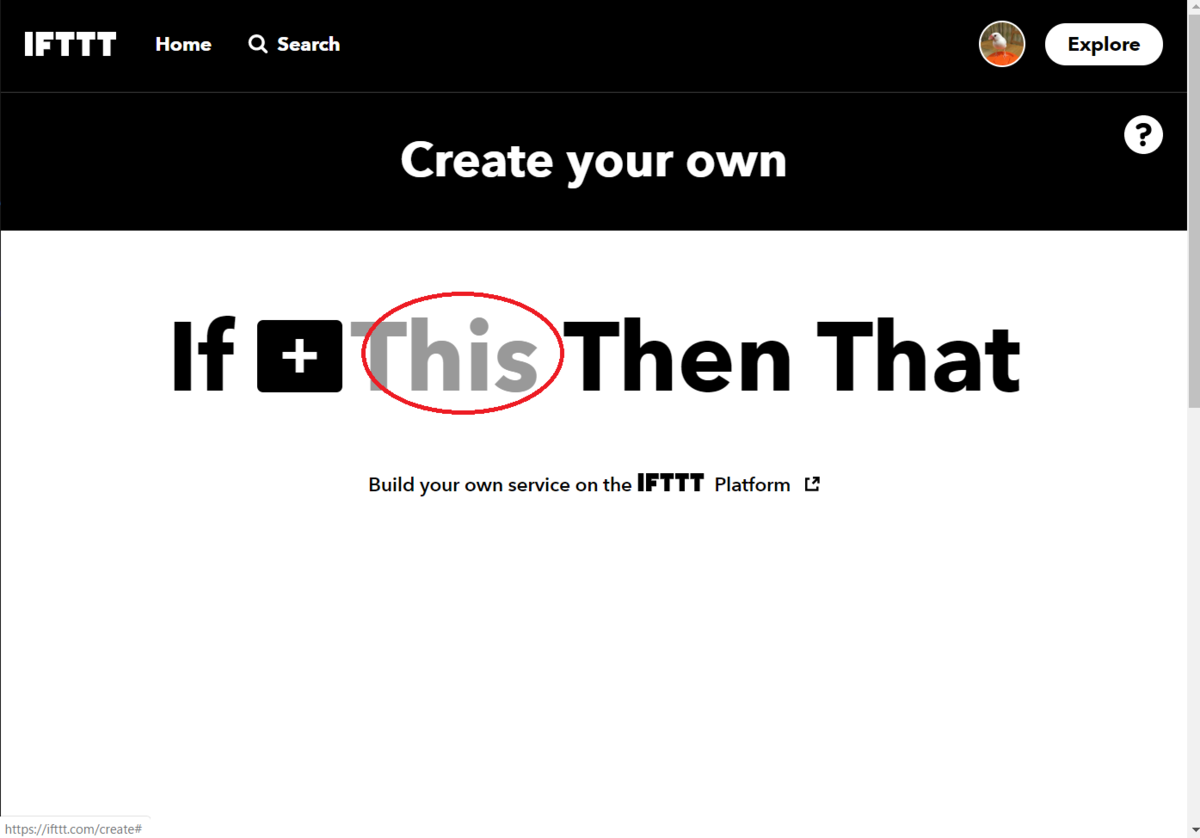
IFTTTのサイトにログインした状態で、自分のアイコンをクリックして出てきたドロップリストの中から「Create」を選択します。

「This」を選択。ここでは今回IFTTT入力元となるMESHの設定をします。

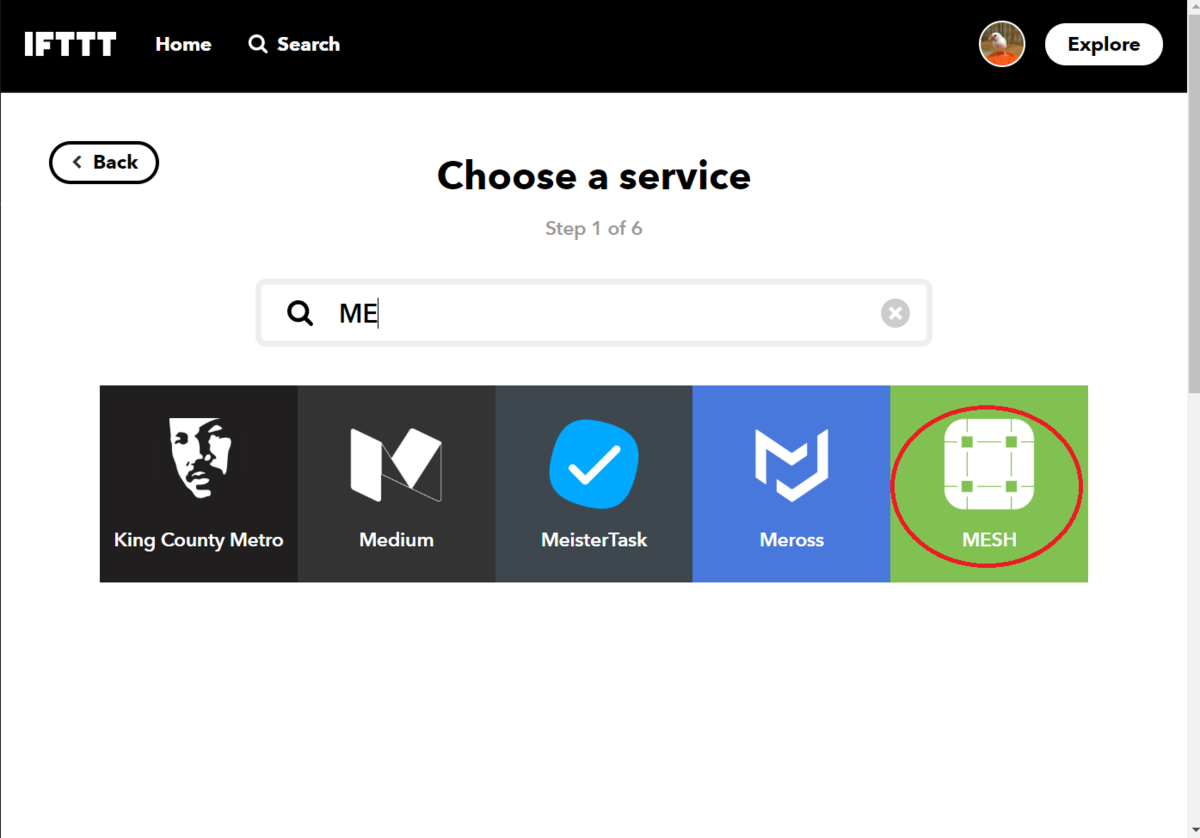
Choose a service の画面に使えるサービスがずらずら並んでいるので検索欄にMESHを入力して検索します。「ME」まで入れると出てきますね。

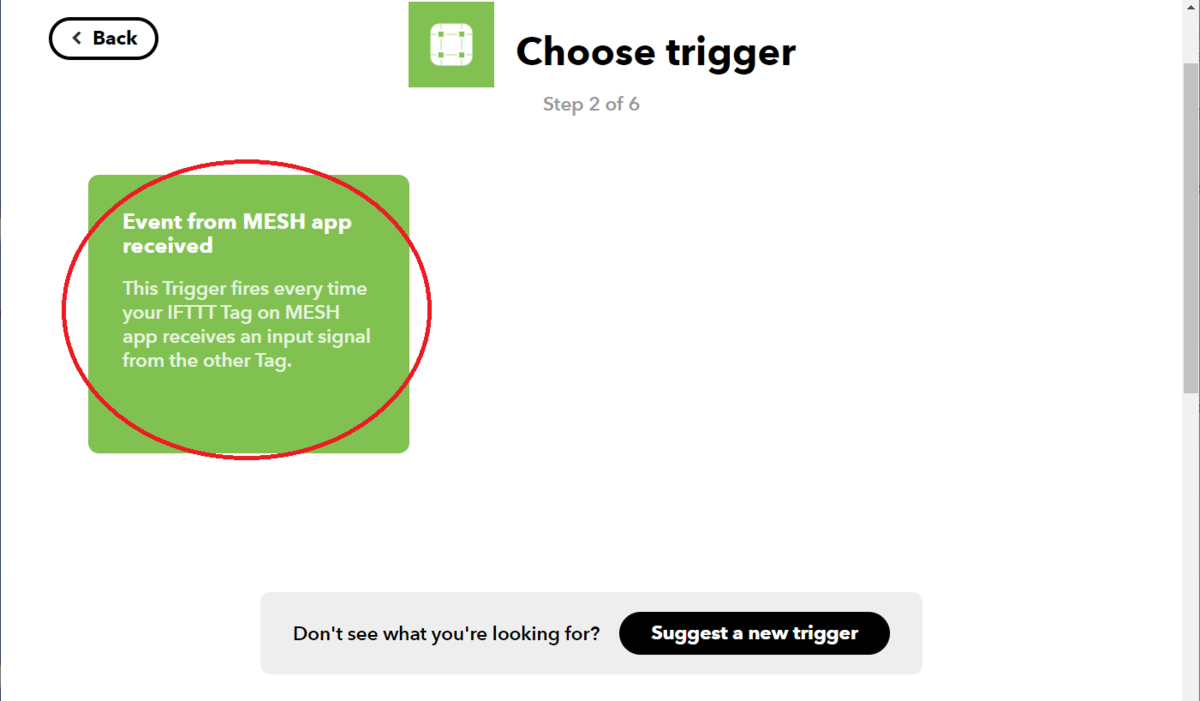
Event from MESH app received をクリック

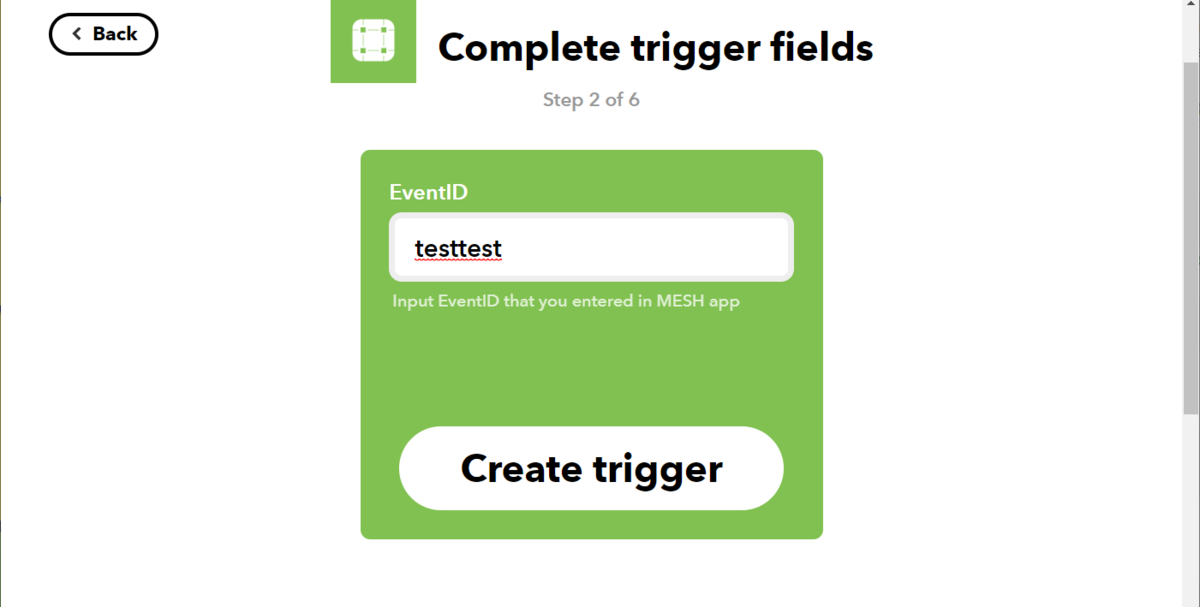
EventIDの欄にさきほどMESHで設定したイベントID(ここではtesttest)を設定します。

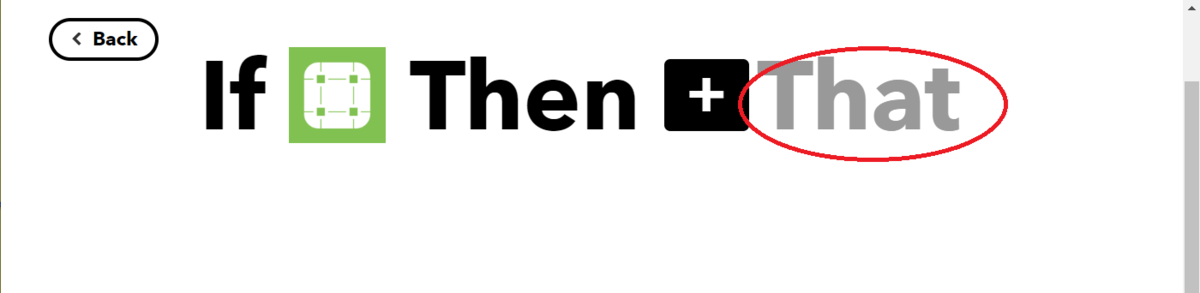
次は「That」を選択。IFTTT連携先となるbeebotteにつなぐためのサービスを設定します。

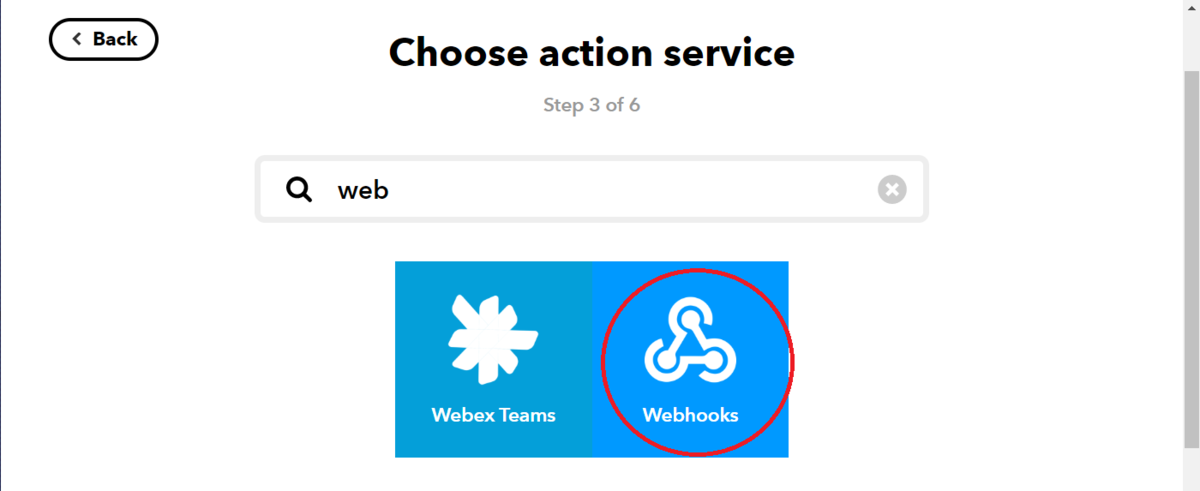
またサービスを検索します。「Webhooks」というサービスを使用します。「web」まで入れると出てきますね。

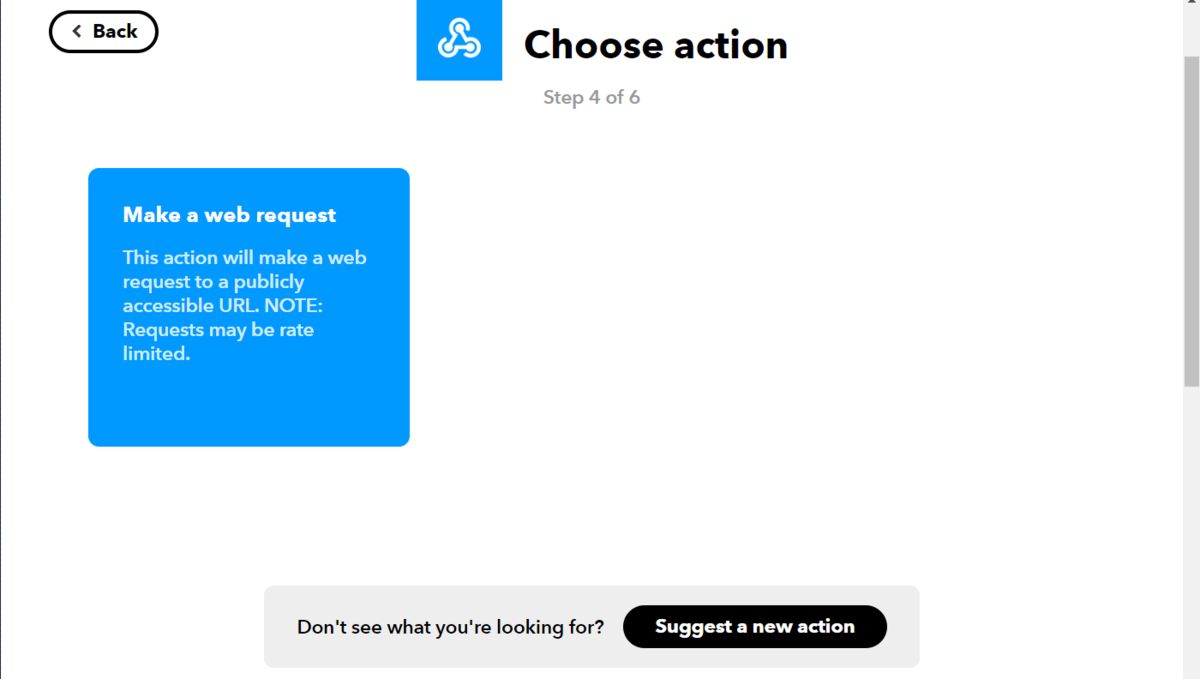
「Make a web request」をクリック。

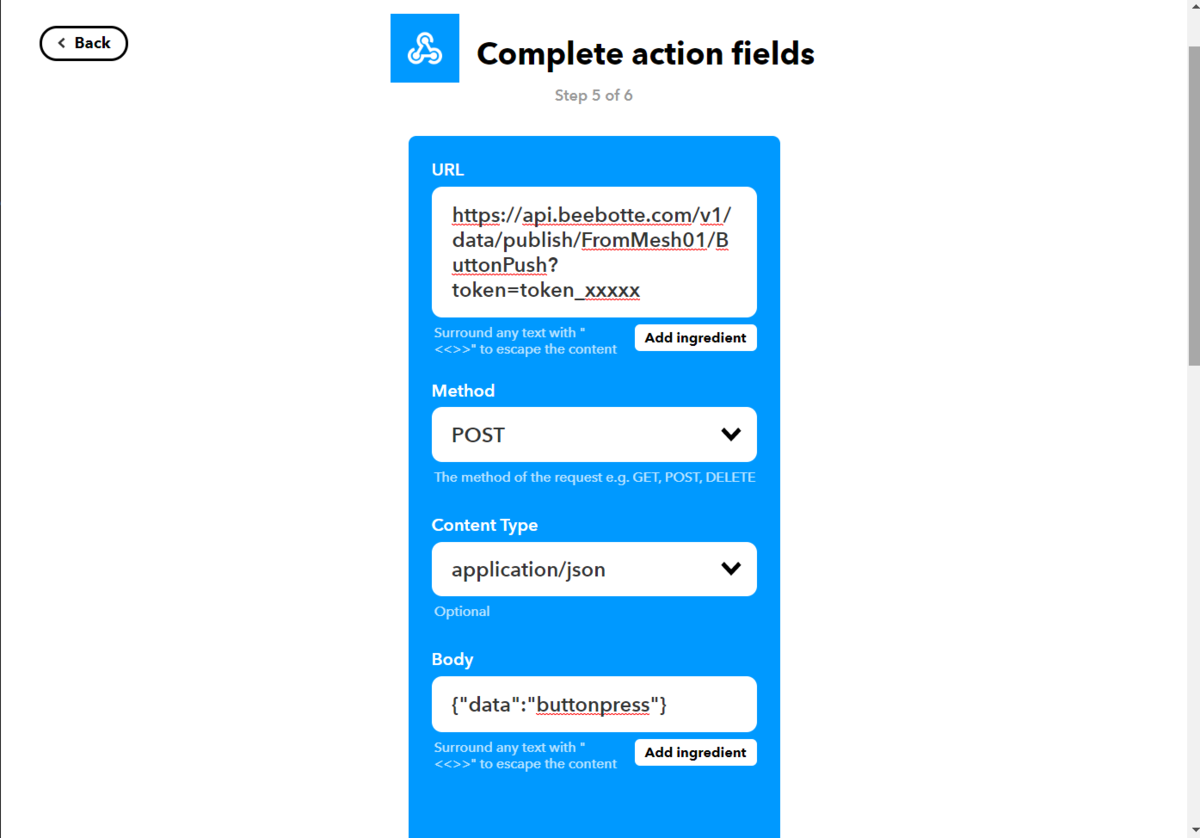
以下のように設定します。

URL:
https://api.beebotte.com/v1/data/publish/FromMesh01/ButtonPush?token=token_xxxxx
※ここは後述のbeebotteの設定で内容が変わります。
Method:
POST
Content Type:
application/json
Body:
{"data":"buttonpress"}
※"buttonpress"とかしましたが何でもいいです。書かなくてもいいかも。
最後に、画面一番下にある「Create action」をクリックしてIFTTTの設定完了です。
beebotteの設定
Beebotte
beebotteのサイトでアカウント登録していない場合は登録しておきましょう。
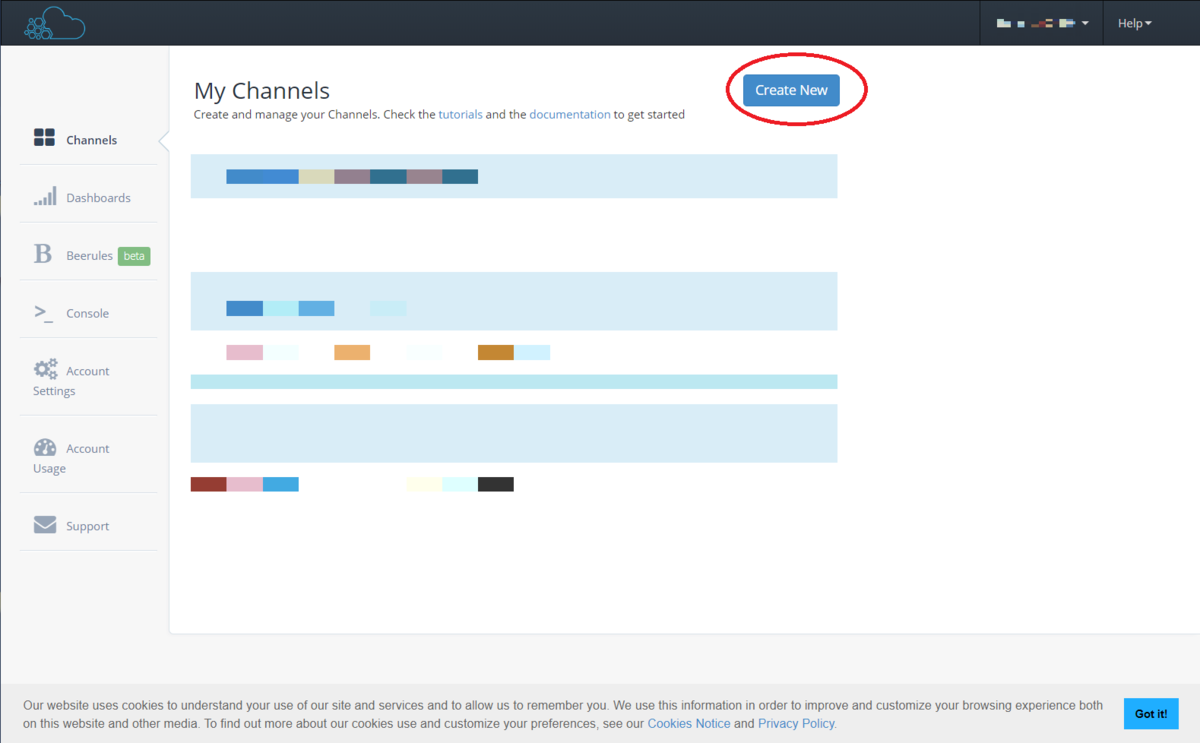
「My Channels」の画面から、右上の「Create New」をクリックします。

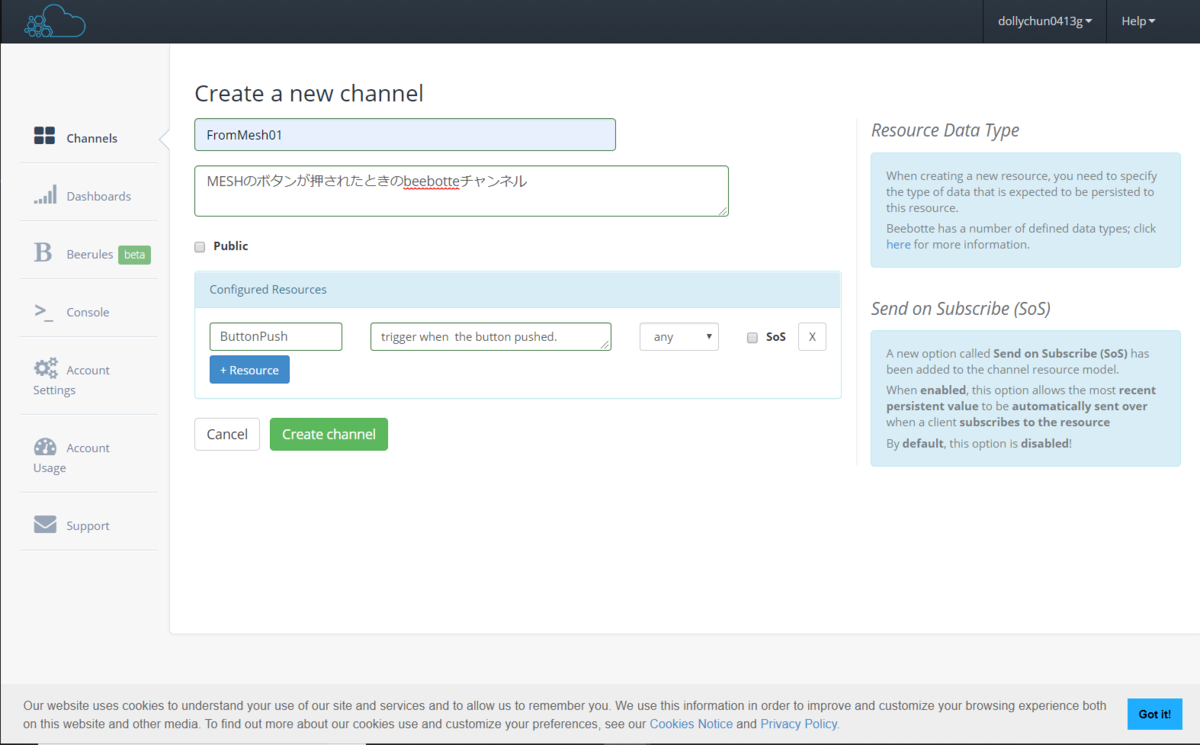
下記のように入力します。

チャンネル名(Channel name):
FromMesh01
※好きな名前にしましょう
リソース名(Resource Name):
ButtonPush
※好きな名前にしましょう
入力後、「Create channel」クリック。
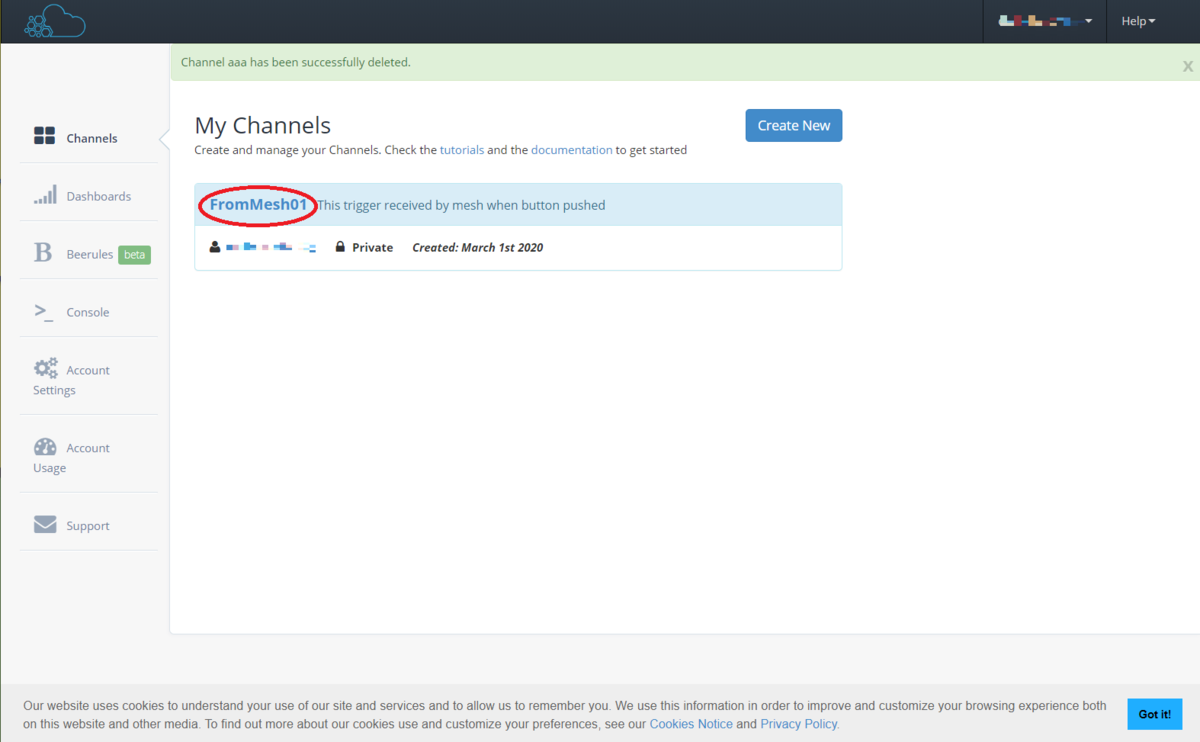
「My Channels」の画面に作成したチャンネルが追加されます。

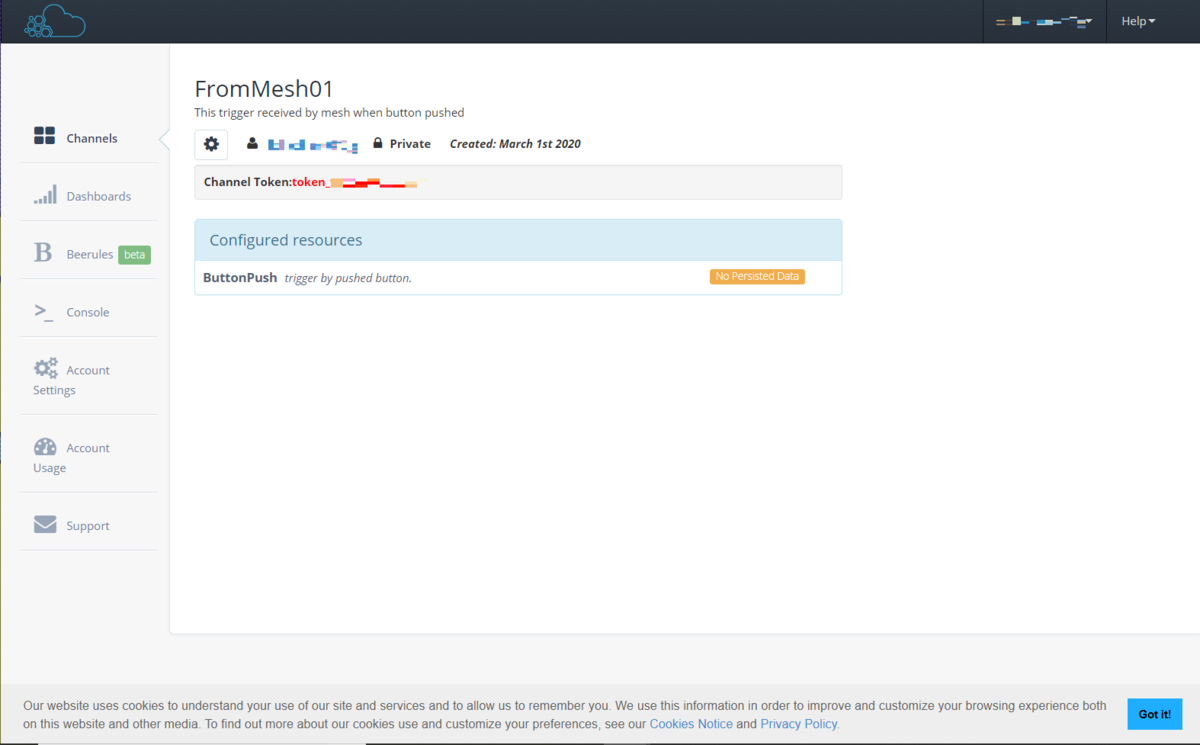
このあと、作成したチャンネル名(FromMesh01)をクリックすると、下記画面となります。

ここにtoken_ではじまる赤字で表示されたものがチャンネルトークン(channel Token)となります。
IFTTTの設定に戻って、WebhookのURLの部分を正しい値に書き換えましょう。
https://api.beebotte.com/v1/data/publish/※設定したチャンネル名/※設定したリソース名?token=※チャンネルトークン
となります。
M5Flow(UIFlow)
今回はすべてブロックプログラミングで完結したかったので、Arduinoではなくブラウザ上でできるUIFlowを使ってみることにしました。
UIFlowが入ってない人は
M5Stackの電源を入れてみてUIFlowのロゴが真ん中に出ている場合はそのままでOK。
UIFlowのロゴが出ない人・UIFlowが入っていない人は、下の記事を見てM5Burner使って入れましょう。
M5StackにUIFlowを入れたら、M5Stack側でWiFiの設定をしたあと今度はブラウザでUIFlowのプログラミングサイトを開いてAPIキーの設定を行えば、ブラウザからUIFlowでプログラミングができるようになります。
このへんは製品とセットになっている「UI-FLOW QUICK GUIDE」を見ればわかると思います。
なんでこんなに初歩的なことを書くかというと、自分が最初よくわからなくて悩んだので。
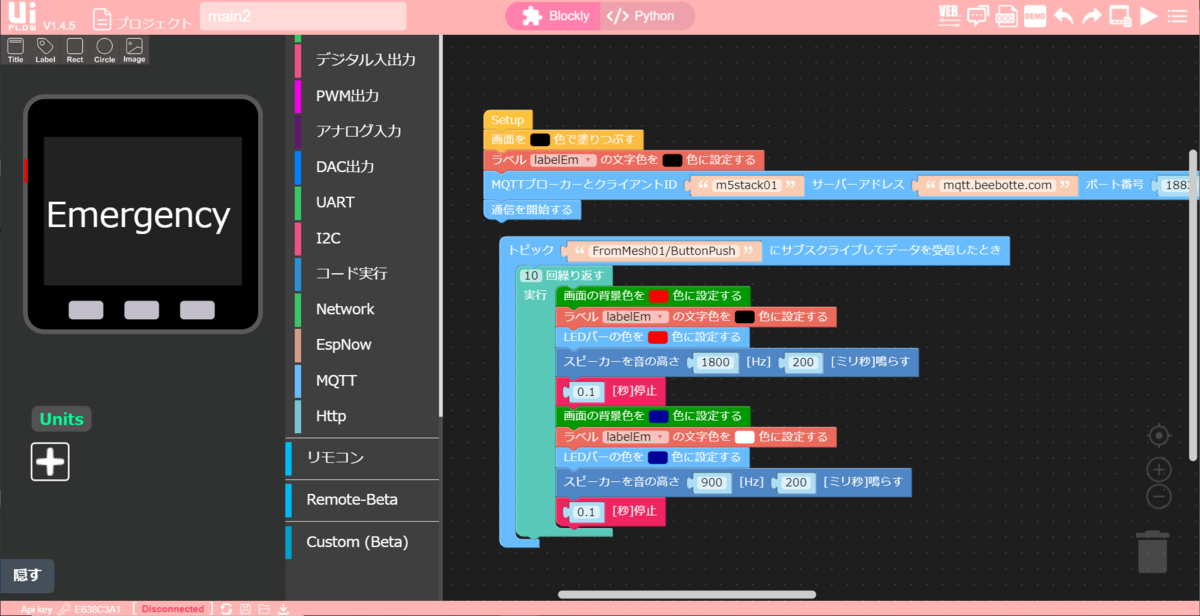
ブロックプログラミング公開
今回作成したUIFlowのブロックプログラミングがこちら!どーん!

高度なブロック→MQTTというメニューからMQTTのブロックを出して使います。
見切れている部分についての設定はこうなっています。
MQTTブローカーとクライアントID”m5stack01”サーバアドレス”mqtt.beebotte.com”ポート番号”1883”ユーザー名”token_xxxxxxxxxx”パスワード”token_xxxxxxxxxx”keepalive"60"で接続
クライアントIDは、MQTT接続が複数ある場合ユニークなものになっていればよいらしいので何でもいいです。
ユーザー名とパスワードはともにbeebotteの設定で生成されたチャンネルトークン、二つとも同じ値を入れます。
ここがわかるまで今回かなり時間かかった箇所です。
息子くんと私でそれぞれ時間かけて2時間くらい調査して試行錯誤してました。。
UIFlowでbeebotteにつなぐMQTTの設定の情報がほとんど無くて。
そしてこれも大事。
UIFlowでMQTTを使うときは、実行するときRUNボタンでなく「ダウンロード」ってやります。
その後M5Stackにプログラムのダウンロードが行われ、勝手に再起動されてから実行されます。
また、ダウンロードをするときはM5Stackを手動で再起動させてからsetupのボタン押してWiFiにつないで下記画面になったときに実行しないとエラーになってダウンロードできないので注意してください。

↑ この画面が表示されたときに「ダウンロード」する
ダウンロードしたプログラム、MQTTの接続情報をちょっとでも間違えるとこのようになります。connect fail ・・・(エラーの詳細情報はありません・・・)

補足情報
UIFlowでのMQTTの設定、本当苦戦しました。
でもおかげでUIFlowのMQTT(m5mqtt)のソースを読んでみたり、いろいろ調べて知識も増えて良かったです。
github.com
ユーザー名=パスワード=チャンネルトークンにしないといけない件は、このサイト(beebotteの公式ドキュメント)に書いてありました。
Beebotte
Some MQTT clients do not allow to connect with blank password. In this case, you can set the password to be equal to the username with IAM and Channel tokens or with Secret key.
このサイト、ホストやポート番号を調べるときに何度も見てたんですけどね、この一文をスルーしていて読んでなかったのが原因でした。。ちゃんと隅々まで読まないとですね。
ちなみにポート1883は非SSLで、8883はSSLだそうです。
さいごに
これでリビング・ダイニングから私のワンプッシュにより家族を大集合させるボタンが完成しました☆やったね!
ただ実際には、まだM5Stack1台しか持ってないので、2台そろえて2部屋に配置したいです。
それと息子くんがこれも嫌って電源をOFFってた、ってことにならないよう祈るばかりです…。

今回のに関しては私発信のアイデアでしたが、息子くんに途中PC横取りされてだいぶ作られてしまいました。IFTTTやbeebotte周りは息子くんのほうが断然詳しいですもんね。ぐぬぬ。
ご飯の時に集合させることができるようになったので、
次は、来客のインターホンが他の部屋に届かないという問題を解決したいです。
来客を他の部屋に通知したい。
インターホンの音を認識させて…と考えたのですが調べてみてもなかなか難しそう。
でもM5Stackがあるだけで作りたいものが沢山でてきて楽しいです。どれからやろうかな。がんばります^^
スター・はてブとても嬉しいです!