※今回の記事は息子くん母メインの記事です
WebAR
先日オンラインイベントでWebARを教えてもらいました。
AR技術って現実とバーチャルの融合で楽しいな~って思ってましたが、WebARて!
WebブラウザでARができるんですよ。
教えていただいた内容は、GlitchでWebARのサイトを作って公開する方法。
A-Frameでオブジェクト(a-sphereタグで表示できる球体)を浮かせて表示させる方法を教えていただきました。
その後いろいろ遊んでみて、3Dオブジェクト(obj)を浮かせることができたのでその方法を書いておきます。
今日学んだWebARが楽しすぎて、3Dモデル浮かばせて遊んでたら怖いのができた。
— しろいとり子 (@siroitori0413) 2020年11月28日
呪われたM5Stack…? pic.twitter.com/u2p5LfSlfy
↑ M5Stackの上に表示させてみましたが、これはただマーカー(Hiroって書かれてる四角い画像)をM5Stackに表示させてみただけで、どこでもこのマーカーさえあればその上に表示されます。
Glitch
まず、Glitchについて。
「えー!こんな便利なのあるん!」でした。
(ちなみに息子くんに聞くとすでに知ってた・・)
ブラウザ上でコードを編集でき、保存もWebサイトとして公開もできるんです。
表示させる画像ファイルなどのアップロードも可能!
わたしは仕事でWebシステムのバックエンド・フロントエンドに携わってるので、今後なにかとテスト的に使えると思いました。
A-Frame
aframe.io
↑ A-Frameのサイト
このマニュアルを見たら、いろいろ作れそう!!
WebVRのためのタグが公開されていて、その使い方が書かれています。
A-Frameを使うためには、headに
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
を書くだけでOK!
(とはいえ、スマホから動かす場合いろいろ環境設定は必要※1)
実装
Glitchで下記のように書きます。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Skull View</title> <meta name="description" content="Skull View"> <script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script> <script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script> </head> <body> <a-scene embedded arjs> <a-assets> <a-asset-item id="crate-obj" src="models/12140_Skull_v3_L2.obj"></a-asset-item> <a-asset-item id="crate-mtl" src="models/12140_Skull_v3_L2.mtl"></a-asset-item> </a-assets> <a-marker preset="hiro"> <a-obj-model position="0 0 0" scale="0.1 0.1 0.1" rotation="0 180 180" src="#crate-obj" mtl="#crate-mtl"></a-obj-model> </a-marker> <a-entity camera></a-entity> </a-scene> </body> </html>
マーカーは「hiro」を使用(詳細は後述※2)
ここでポイント。
3Dモデルを表示させるために、objとmtlファイルが必要。
また今回使用した骸骨の3Dモデルはjpgファイルを参照しているので、その3ファイルのアップロードが必要です。
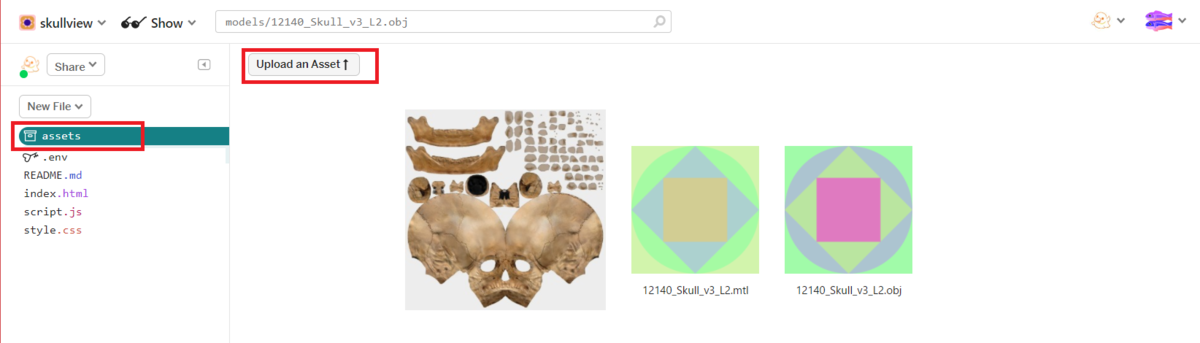
これらを普通にglitchにアップロードしようとすると、

上記のように、assets→Upload An Asset で、アセットにアップロードすると思うんです。私も最初そうしてました。
そしてアップロードしたファイルをクリックすると、
https://cdn.glitch.com/~~~~~~~.mtl?v=~~~~~~
みたいにパスがわかります。これはmtlとobjをこのパスなのでこれを参照するようにHTMLに書くと良いですが、じゃあjpgのパスの参照は…?って話になります。(実際にはmtlファイルをテキストエディタで開くと同じパスのjpgを参照していることがわかります)
おなじパスにjpgも置きたいので、jpgがリンクされずこの方法ではだめです。
実行はできるもののオブジェクトの表示がおかしくなります。
ここをどうやったらいいのか悩んでいたら息子くんが一緒に調べてくれて、どうやらGlitchのコンソールから操作ができるらしよと教えてくれました。よっネット検索の達人!
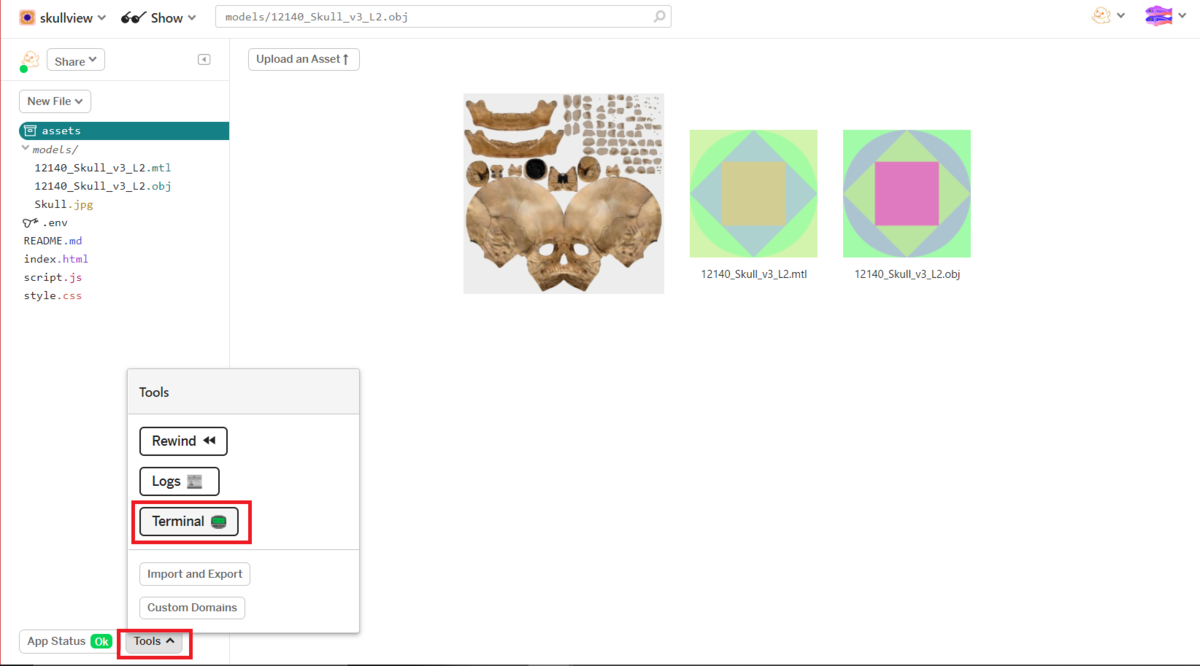
Glitchのコンソールを開くには、下部の Tools→Terminalをクリックします。

あとはコマンドライン操作です。
modelsっていうフォルダを作成して、その中にさっきアセットに置いたファイルのURLを指定してwgetでコピーして置きなおします。
(~~のところは各自の値で書き換えてくださいね)
$ mkdir models $ cd models $ wget https://cdn.glitch.com/~~~~~12140_Skull_v3_L2.mtl?v=~~~~~~ -O 12140_Skull_v3_L2.mtl $ wget https://cdn.glitch.com/~~~~~12140_Skull_v3_L2.obj?v=~~~~~~ -O 12140_Skull_v3_L2.obj $ wget https://cdn.glitch.com/~~~~~Skull.jpg?v=~~~~~~ -O Skull.jpg $ refresh
最後にrefreshってやると画面がリロードされて
最初にも貼った以下の画像のように、左側にmodelsフォルダの下に3ファイルが並ぶようになっていたらOK

確認
Glitchの画面の左上のほう「Show」から実行することが出来ます。
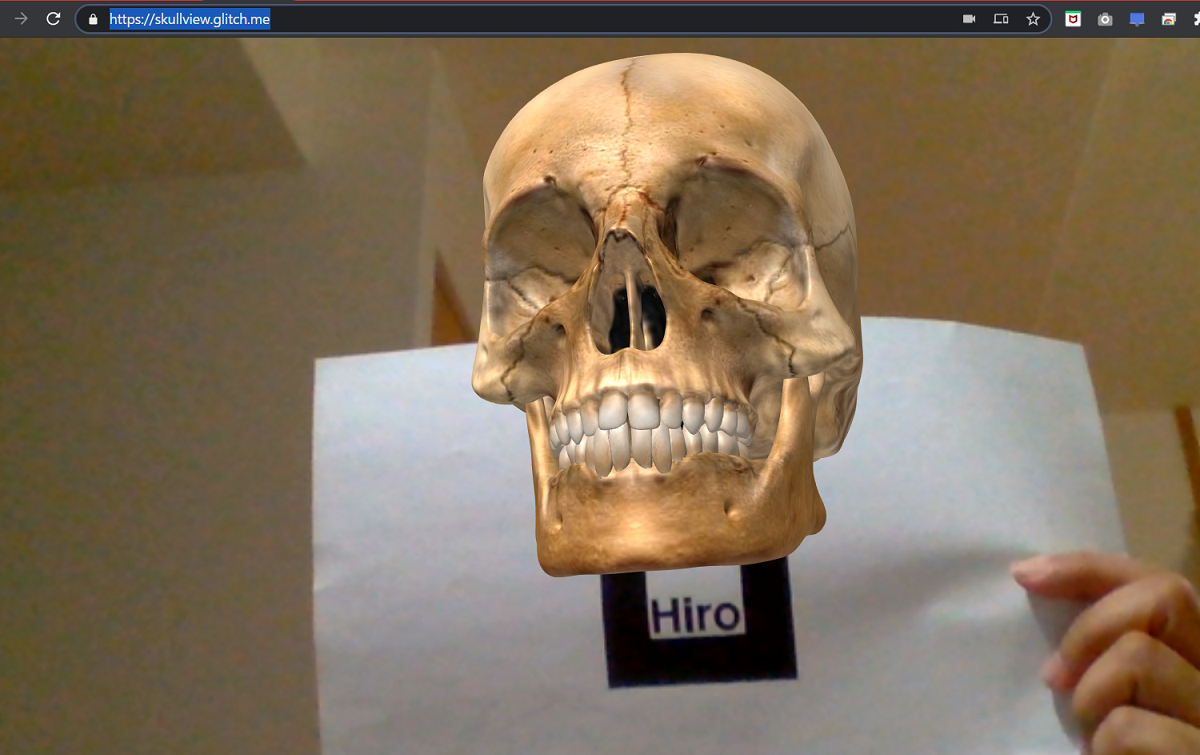
「hiro」さんのマーカーの画像がある場所にカメラを向けると、オブジェクトが浮き出てきます。
PCで実行する場合は、インカメラにマーカー画像を近づけてみましょう。

こんなんなります。こっわ!
スマホで実行する場合は、スマホのブラウザに上記のShowで表示されたURLを実行したらいいです。
URLは具体的には「https://(プロジェクト名).glitch.me/」になります。
ただスマホで実行する場合は下記※1の設定をお忘れなく。
ためしに確認だけされたい方、マーカー画像を準備して下記クリックして動かしてみて大丈夫ですよ。
https://skullview.glitch.me/
※1 スマホへの設定
Androidスマホで実行したい場合、以下の設定が必要です。
・Google Playストアから「Google VRサービス」のインストール
・スマホのChromeを起動して、アドレスバーに「chrome://flags」を入れて実行
検索エリアに「xr」を入れて表示される「WebXR」の項目をEnabledに設定
※2 マーカー画像
「hiro」マーカーはネット検索すれば沢山出てきます。
File:Hiro marker ARjs.png - Wikimedia Commons
とか。
一般的によく使われているマーカーらしいです。
マーカーも自分のものが作れるらしいので作りたいですね!