ラズパイ用のタッチディスプレイを買いました
5インチのタッチスクリーンです。
また、我が家のラズパイは Raspberry pi 3 Model B です。
(ラズパイっていうのは手のひらサイズの小型コンピュータです。)
魔の在宅期間。
いろいろ作りたいものが作れてうれしいのですが、それに伴う買い物が止まらない・・・。
息子くん早速ディスプレイをつなげたラズパイにWindows10 IoT Coreを入れて遊んでいました
Windows10 IoT Coreというものがあるらしいです。
それ自体がOSらしく、ラズパイにセットアップできるらしいんです。
そしてそのOS上でVisual Studioで作ったアプリが動くって。
今日の息子氏はずっとこんな感じ。 pic.twitter.com/mwZkBpix59
— しろいとり子 (@siroitori0413) 2020年4月30日
息子氏、ラズパイにWindows10 IoT Core なるものをいれて遊んでいるそうです。Visual Studioで作ったアプリが動かせるんだって!めっちゃ面白いことできそう! pic.twitter.com/LKZAAJGs10
— しろいとり子 (@siroitori0413) 2020年5月1日
思ったよりたくさん、私のへっぽこツイート史上初の100人超のいいねをいただきびっくりしました。
みなさんラズパイに興味があるのかしら。
Windows10 IoT Core?
両方?
私も大好きな開発環境であるVisual Studioで作ったアプリが動かせるなんて!
まったくの未知の世界のWindows10 IoT Coreについて、息子くんに詳細をきいて勉強しながらブログ記事にまとめることにしました。
息子くん、ネットで検索しても情報があまりなかったからちょっと時間かかったんだよねーって言ってて、喜んで教えてくれました。
Windows 10 IoT Core とは
さきほども書きましたが、ラズパイにインストールできるOSです。
対応ボードは以下に書かれています。
docs.microsoft.com
・AAEON Up Squared
・DragonBoard 410c
・Qualcomm
・Keith & Koep i-PAN M7 CoverLens
・Keith & Koep i-PAN T7 CoverLens
・MinnowBoard Turbot
・NXP i.MX 6
・NXP i.MX 7
・NXP i.MX 8M/8M Mini
・Raspberry Pi 2 (1.2 はサポートされていません)
・Raspberry Pi 3B (3B+ はサポートされていないテクニカル プレビューです)
このへん全く詳しくない私は聞いたことものないボードばかりですが・・・とにかくうちにあるラズパイ3Bは対応していることがわかりました。
セットアップ
ラズパイにOSを書き込む
ラズパイへはSDカードにOSを書き込まねばなりません。
NOOBSを使う方法
NOOBSでやると簡単らしいです。
(Macから書き込む場合などは、NOOBSからしかできない?そうです)
www.raspberrypi.org
NOOBSからインストールするOSを選べるそうでそこから「Windows 10 IoT Core」が選択可能となりインストールできるとのこと。
ただNOOBSのバージョンが、2.4 はOKだがそれ以降の 3.x はうまくいかなかったそうです。 息子くんによる動作情報(2020/5/2現在)
NOOBSを使わない方法
息子くんは最初NOOBSでインストールしましたが、あとでNOOBSを使わないでインストールする方法に変更して再インストールしてました。
理由は、NOOBS使ってインストールした状態だとラズパイの電源入れてから起動するまでに時間が余計かかったからだそうです。
ここ ↓ から「Windows 10 IoT Core ダッシュボード」をダウンロードして、そこからOSを書き込むそうです。
docs.microsoft.com
私はこのへんは実際に見てないので詳しく書けないため簡単な説明で失礼します。
うまくセットアップ出来たらこんな画面 ↓ が出てから、

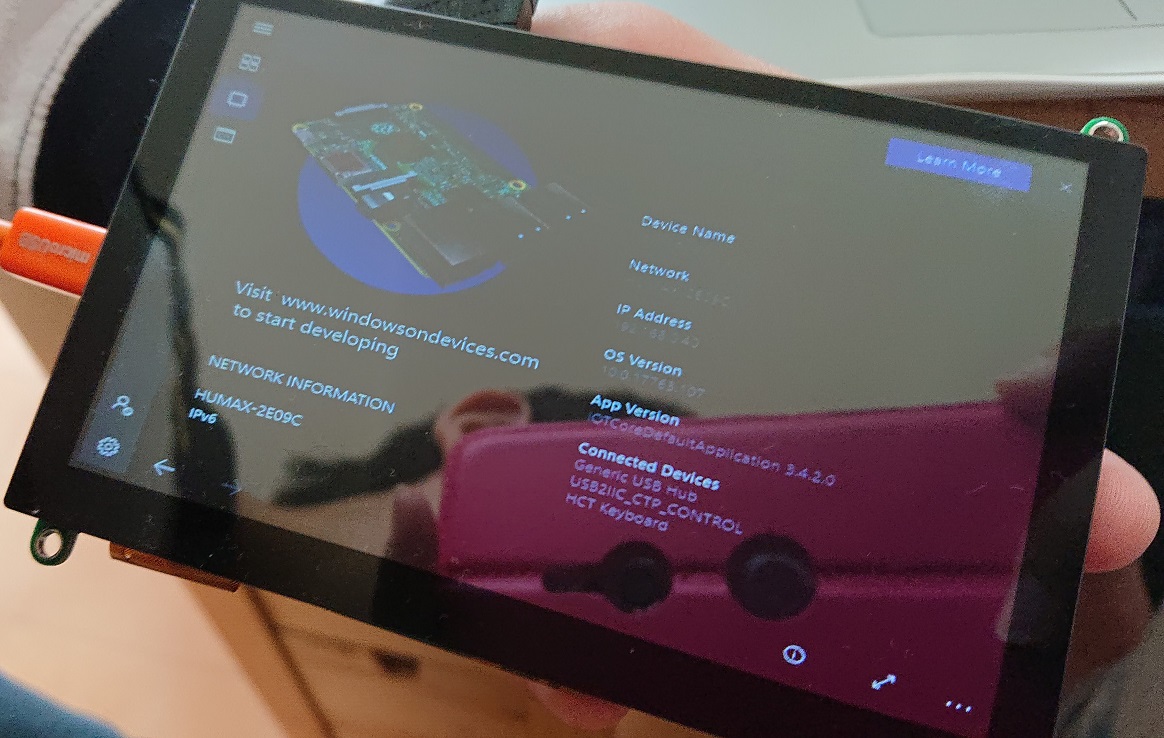
こんな画面 ↓ になります。(うーん、スクリーンの反射がすごくて見づらい・・)

Visual Studioで Windows10 IoT Coreで動作するコードを書いて実行してみる
早速、プログラムを書いていきます♪
ラズパイで実行するプログラムですが、別のパソコンで作成します。
息子くん、Macではどうも作れないみたいって言ってました。
というわけでWindowsで作ります。MacだとVMでWindows環境があればそちらで。
Visual Studioが入ってない方はインストールしてください。
ここではVisual Studio 2019を使った説明となります。
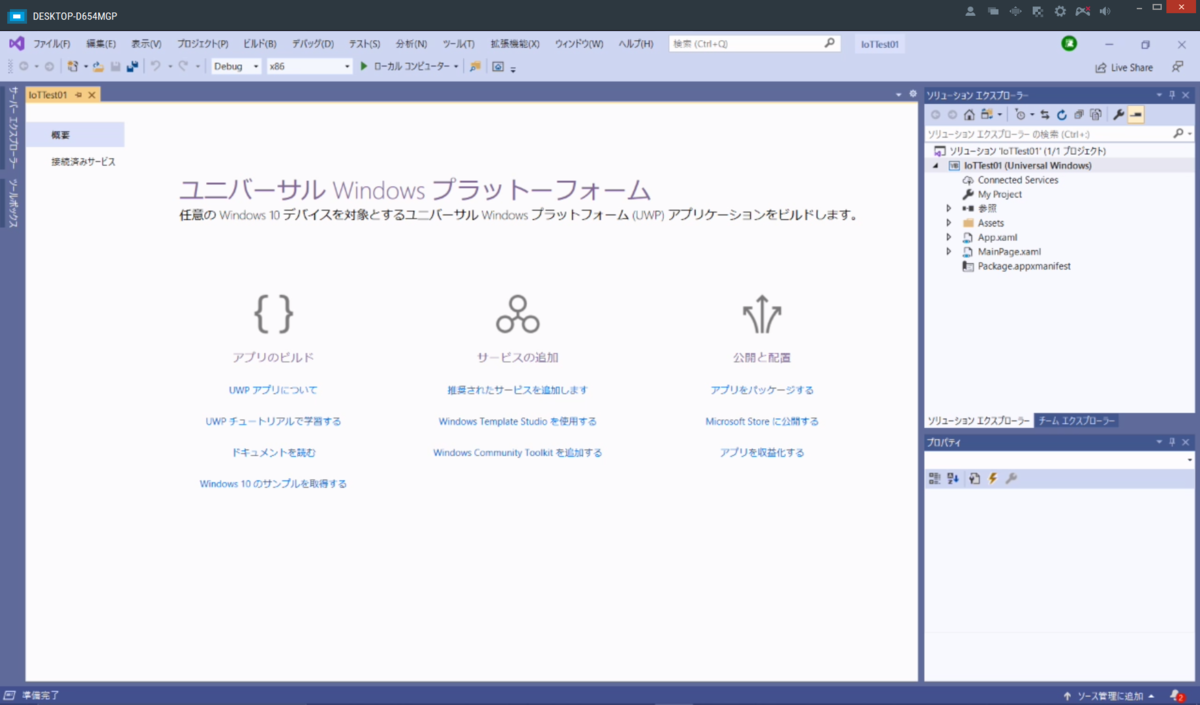
新しいプロジェクトを作成
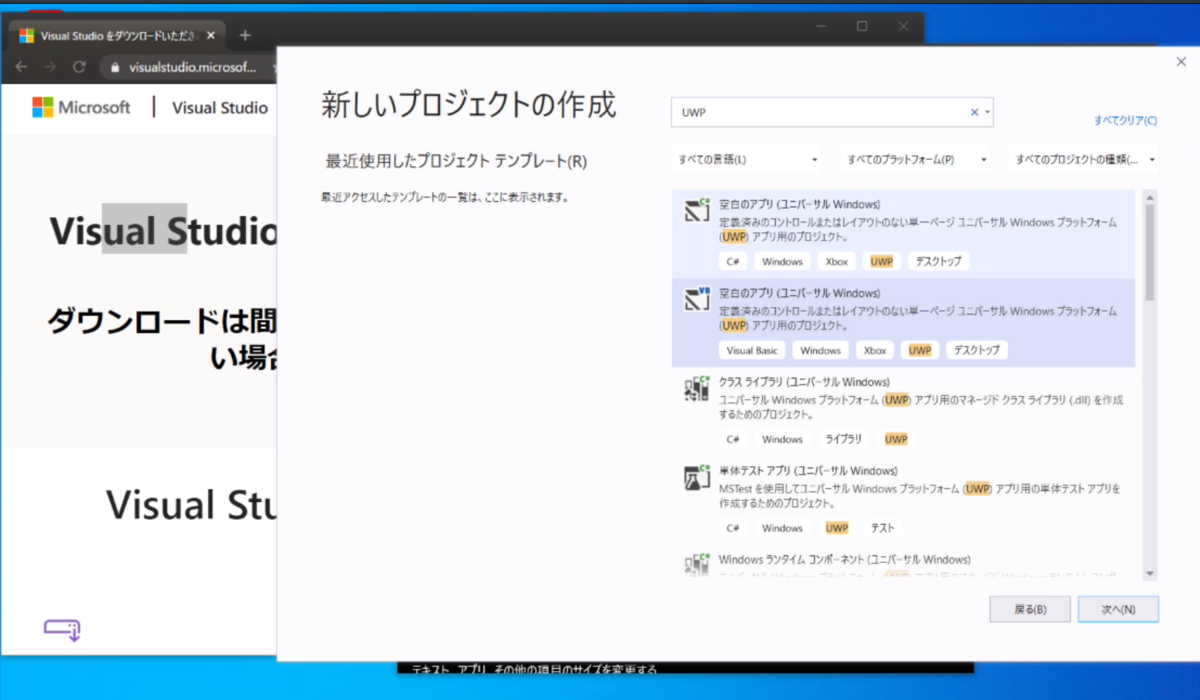
UWPというタイプのプロジェクトを作成することになります。
検索欄に「UWP」と入力すると、以下のようになります。

「空白のアプリ(Universal Windows)」っていうのが今回作るプロジェクトのタイプになります。
画面では、上から2つ分がそうです。一番上は C#、ふたつめは VB です。どちらでも良いです。
私も息子くんも大好きなVBを選択しました。

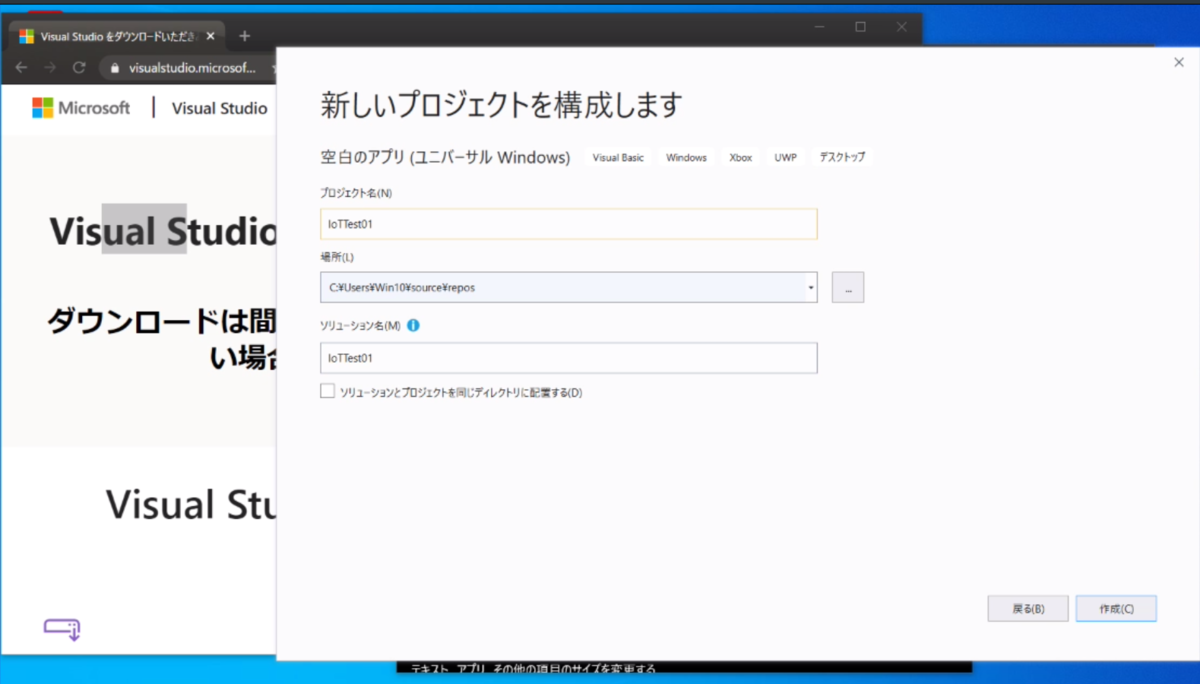
プロジェクト名などを設定して「作成」

ここでは、
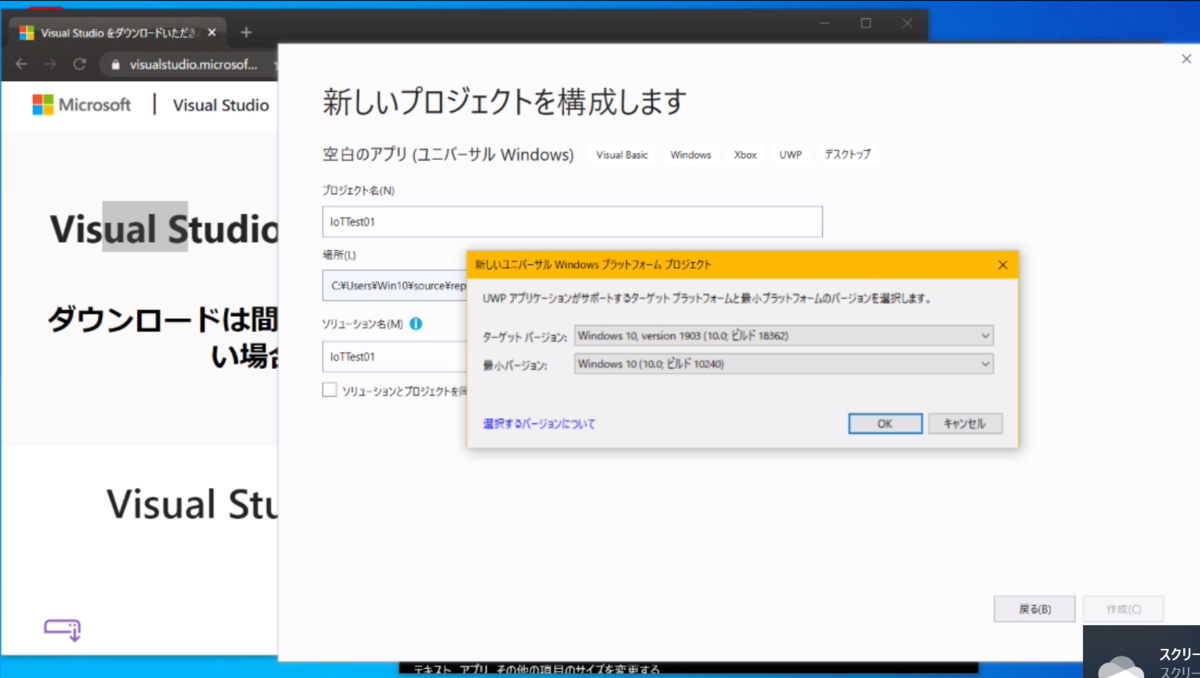
ターゲットバージョン:Windows 10, version 1903 (10.0 ビルド 18362) ← デフォルトのまま
最小バージョン:Windows 10 (10.0 ビルド 10240) ←これを変更
に設定して「OK」

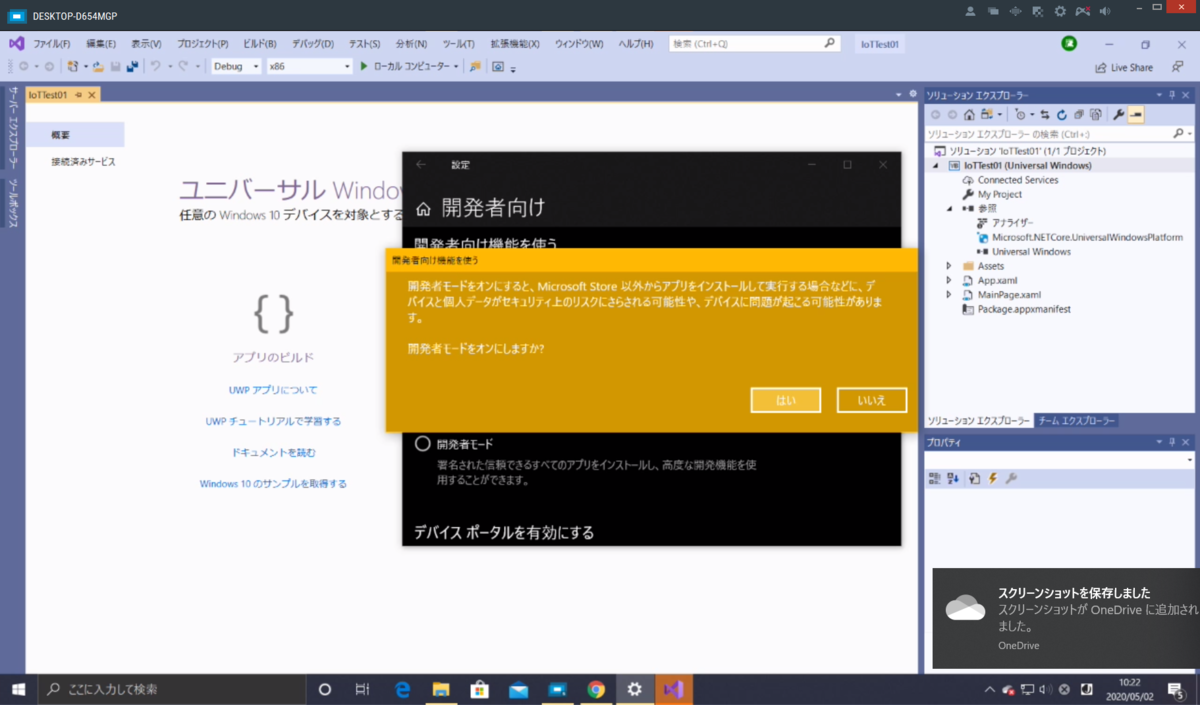
↑ この画面では「開発者モード」にします。(しなくてもよいのかも。よくわかりません。)

プログラムを作る
ここまでくればあとはいつものVB ♪
とおもいきや、いつものVBとはだいぶお作法が違うみたいです・・・
まずメイン画面(フォーム)はどれ?って感じです。
左側のソリューションエクスプローラーに「MainPage.xaml」というのがあります。それがメイン画面になるようです。
ソリューションエクスプローラーから「MainPage.xaml」をダブルクリックすると下記画面が開きます。

上記のように左上のプルダウンを開いて、まずは画面のサイズを設定します。
表示させるディスプレイサイズにあわせて設定してください。
今回は、前述のタッチディスプレイなので5インチ。5'' Phoneというのを選択しました。
それからは普段Visual Basicで画面を作るときのように、ツールボックスからコントロールを選んで配置していきます。
ただいつものVisual Basicでのコントロールと呼び方が違っているものがあるので気を付けます。
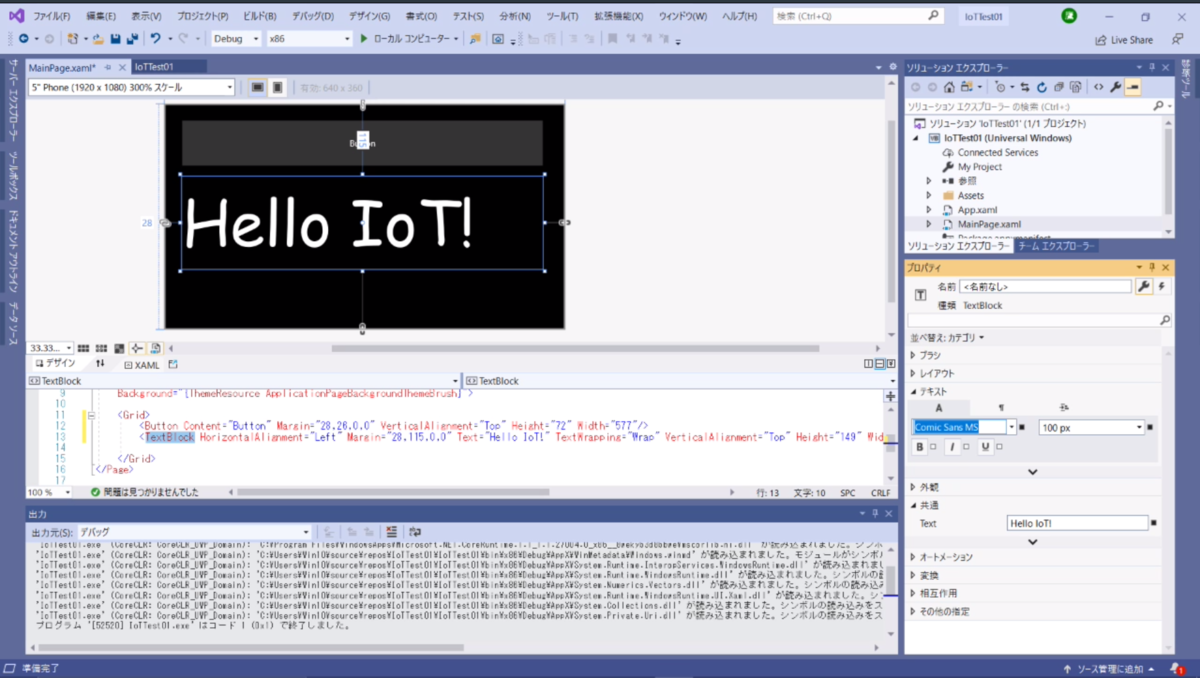
ボタンとラベル(テキスト)を配置しました。
↓ ラベルはTextBlockというコントロール名みたいです。

テキストは大きくしてかわいいフォントを設定してみました。
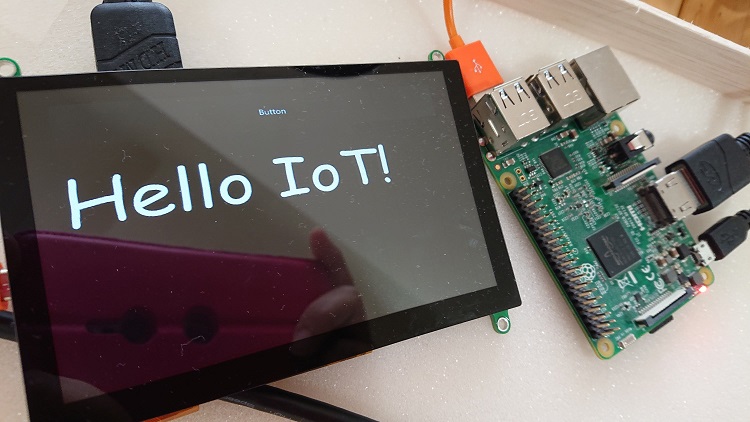
ボタンを押すとこの文字「Hello IoT!」を表示させるプログラムを作ろうと思います。
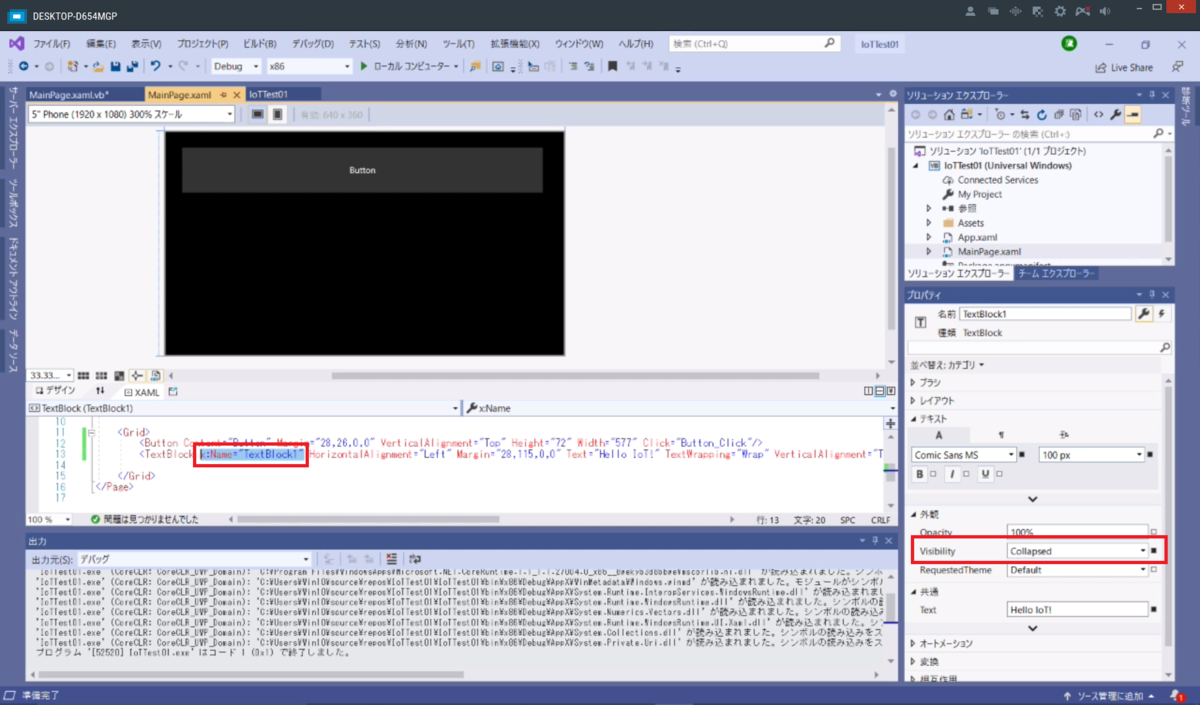
まずは非表示にするためにTextBlockコントロールのプロパティをcollapsedに設定します。そうすると見えているデザイン画面上でも非表示になります。

それからTextBlockコントロールに名前をつけます。
<TextBlock x:Name="TextBlock1" HorizontalAlignment="Left" Margin="28,115,0,0" Text="Hello IoT!" TextWrapping="Wrap" VerticalAlignment="Top" Height="149" Width="577" FontSize="100" FontFamily="Comic Sans MS" Visibility="Collapsed"/>
名前をつける方法は別にあるのかもしれませんが、TextBlockがXML形式で記述してある部分にx:Name="TextBlock1"という属性を追加します。これがTextBlockの名前になり、こうしないとソースコード内で動的にテキストの操作をすることができないみたいです。
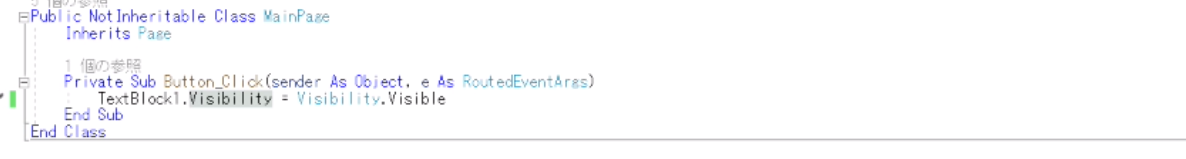
それからボタンクリックのイベントの中身(ボタンクリック時の挙動)を書いていきます。
VBでおなじみデザイン画面のボタン部分をダブルクリックするとボタンクリックイベントのコードに飛んできますので、以下のように書きます。
TextBlock1.Visiblity = Visiblity.Visible

「Visiblity.Visible」っていうのは表示状態という定数です。
これでボタンクリックしたらテキストを表示するというプログラムが書けました。
実行してみる
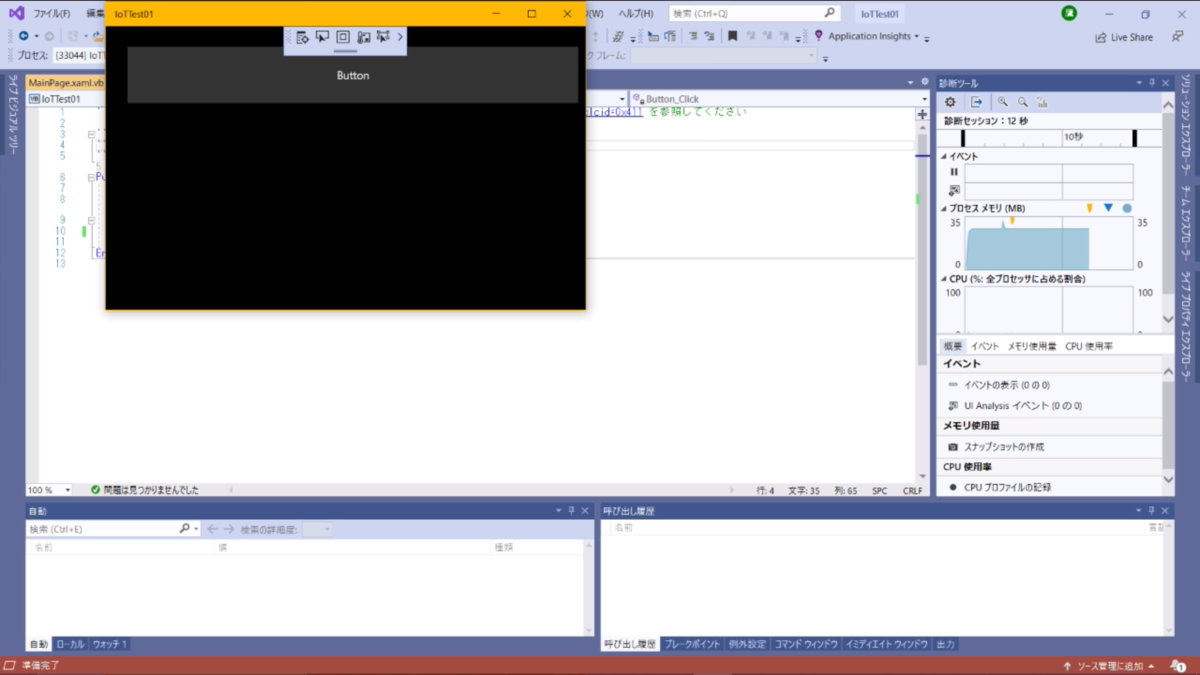
ためしにこのまま実行してみるといつものようにデバッグ実行できます。
↓ そのまま実行してみたところ

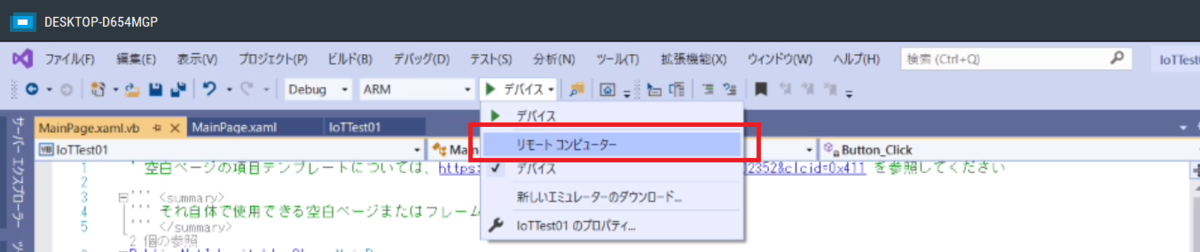
いったんこちらの実行は終了させ、今回はラズパイ上で実行させるため、メニューバーの下の「Debug」のドロップリストの横「x86」のところを「ARM」に変更します。

その隣にさらにドロップリストが出てくるのでこれは「リモートコンピューター」にします。

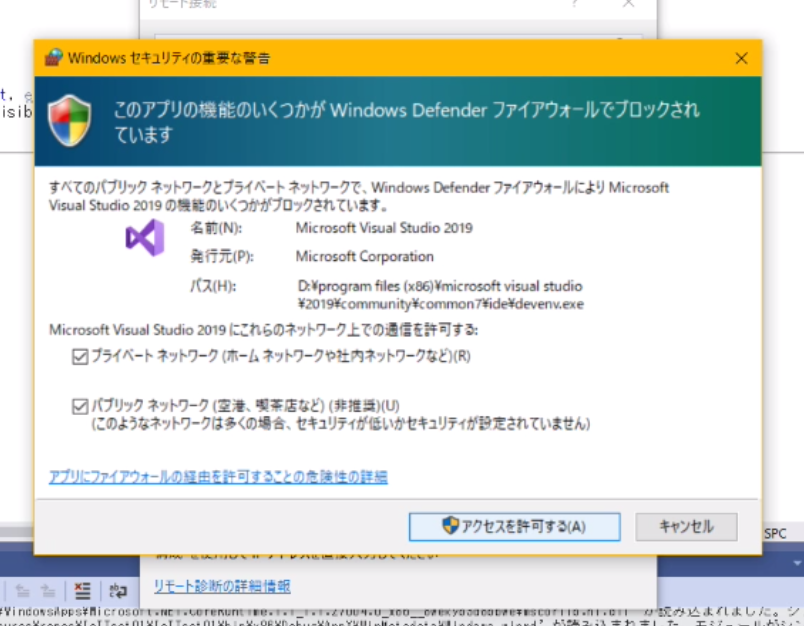
↓ 警告が出ても「アクセスを許可する」でOK

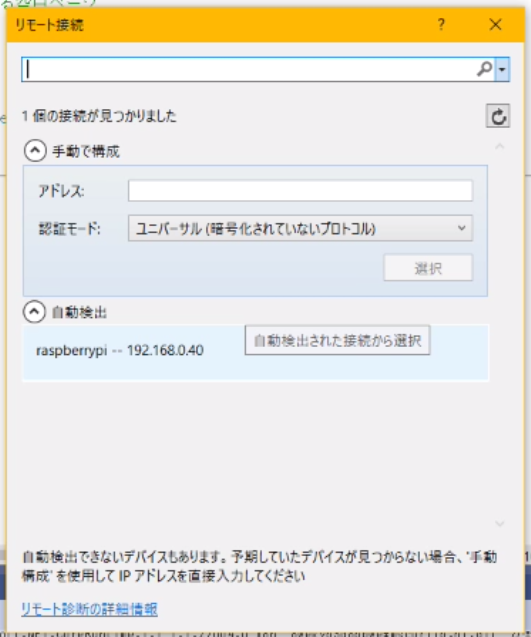
すると、リモート接続の画面が出てきます!
なんと、リモートのラズパイに飛ばして実行することができちゃうんです!すごい!

ラズパイが自動検出で検出されていたらそれを使用。
なければIPアドレスを直接入力もできます。
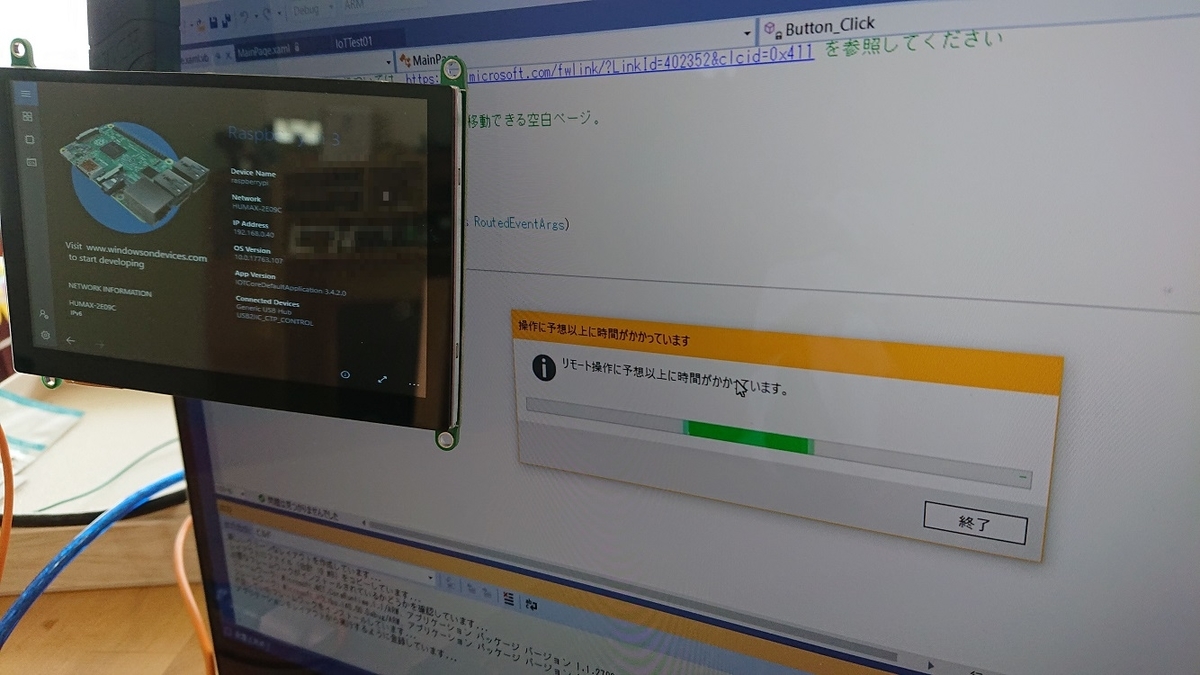
その後、いっとき待ちます。
初回は特に時間がかかるのでまあまあ待ちます。
画面下の出力ウインドウに、進捗状況が出るのでそれを見ながら待ちます。

↑ その間、不足していたフレームワークをインストールとかもされてました。

このあと、無事ラズパイのディスプレイに作った画面が表示されました。
画面のボタンを押すとテキストが表示される様子を撮った動画 ↓
ラズパイ+Windows10 IoT Core+タッチディスプレイ
— しろいとり子 (@siroitori0413) 2020年5月3日
息子くん作簡単なプログラムを作って動かすとこんな感じ pic.twitter.com/Ipce2QwO5k
さいごに
息子くんはやりたいことありきで調べていってこのWindows10 IoT Coreにたどり着いたようです。
これからできあがるもの、楽しみにしています^^
今回教えてもらって私にとってもラズパイの可能性が広がりました。
私もこれで何かつくるぞーーー!
でも息子くんと違って私にはまだ何のアイデアもありませんけどね。あは。