前回のRobloxのゲーム作り方講座
今日のブログはこの続きです。目標は「ボタンを押したら爆発して家が吹っ飛ぶ」で、この目標に関しては今回で完結です。
爆発の中心を設定する
爆発の中心を設定するために、ブロックを置きます。このブロックが爆弾として爆発するようなイメージになります。
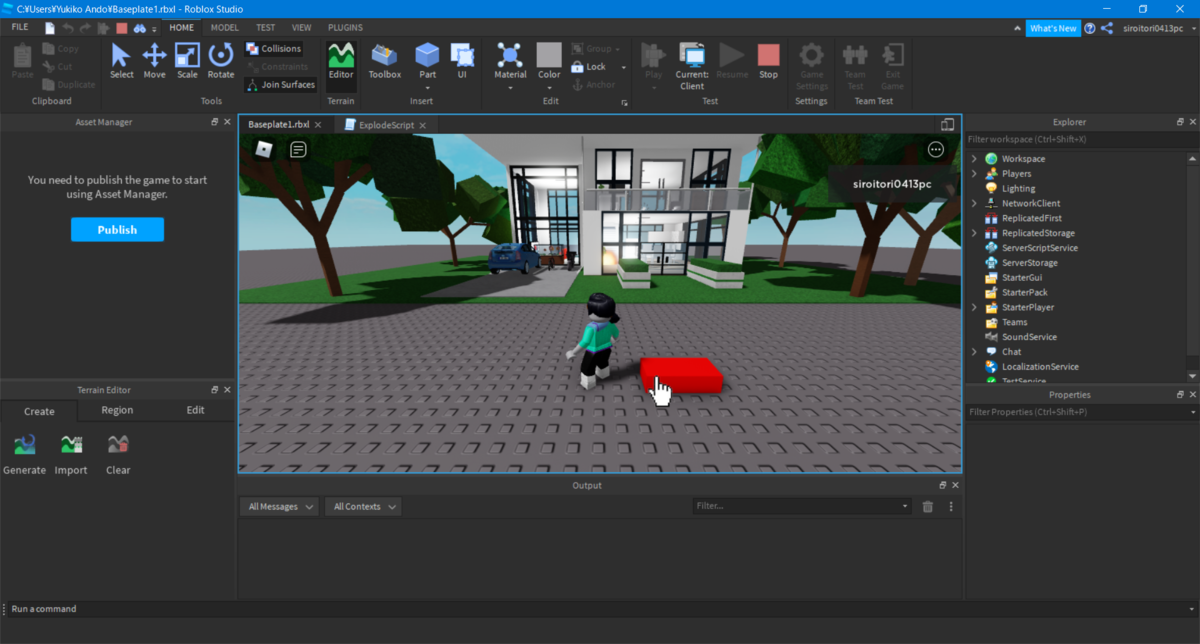
まずは前回の手順でブロックパーツをまた新たに作り、家を爆破したいのでそれを家の中に置きます。

上図の場所に置きました。(透明にしたことで青い枠で表示されています。透明にするやり方は後述します。)このパーツの名前は「Bomb」に変更しましょう。
そして、このBombのPropertiesの「Anchored」にチェックを入れます。こうすることで位置が固定され、吹っ飛んだ時にBombも一緒に吹っ飛ばなくなります。
また、Propertiesの「Transparency」を「1」に変更することでパーツを透明にできます。(透明になると、選択が外れるとどこに置いたか見えなくなってしまいますが、ExplorerウインドウのBombパーツを選択することでブロックパーツの青い枠が表示されてどこに置いたか確認することが出来ます。)
爆発ボタンのスクリプトを変更する
爆発ボタンとなる赤いブロックパーツを選択するとExplorerウインドウで反転選択表示されるPartの下のClickDetectorの下のScriptの場所(階層が閉じている場合はPartのアイコンの左側のVの形をクリックして開けます)でクリックするか、Scriptを選んだ状態でF2キーを押して名前を編集状態にして、Scriptの名前を変更しておきます。
今回は「ExplodeScript」という名前にします。
そしてこのExplodeScriptをダブルクリックで開いて「print("Hello world!")」は消し以下のコードを入力します。
■ ExplodeScript
script.Parent.MouseClick:Connect(function() local explosion = Instance.new("Explosion") explosion.BlastRadius = 30 --範囲 explosion.BlastPressure = 10000 --威力 explosion.Parent = workspace.Bomb explosion.Position = workspace.Bomb.Position end)
赤いボタンのところでマウスがクリックされたら、範囲半径30・威力10000でBombのパーツの位置を中心に爆発が起こるというロジックになっています。
家が崩れない場合は家を置きなおす
このまま実行してみると良いのですが、爆発はおこるものの家はびくともしませんでした。。

実は、家のモデルは崩れるようにできているものは少ないのだそうです。
崩れるモデル(家に限らず)を探してもいいのですが、なかなか見つからないことがあるのでここでは崩れる用に息子くんが作った家を使います。
House.rbxm - Google ドライブ
↑ 上記に公開したのでここから取得してください。
余談ですがモデルの中には情報を抜き取る悪意のあるコードが入っているものもあるらしいです。使う上でこのあたりも注意が必要ですね。このあたりいつかブログにできたらいいなと思います。
上記リンクからダウンロードすると「House.rbxm」というファイルが入手できます。
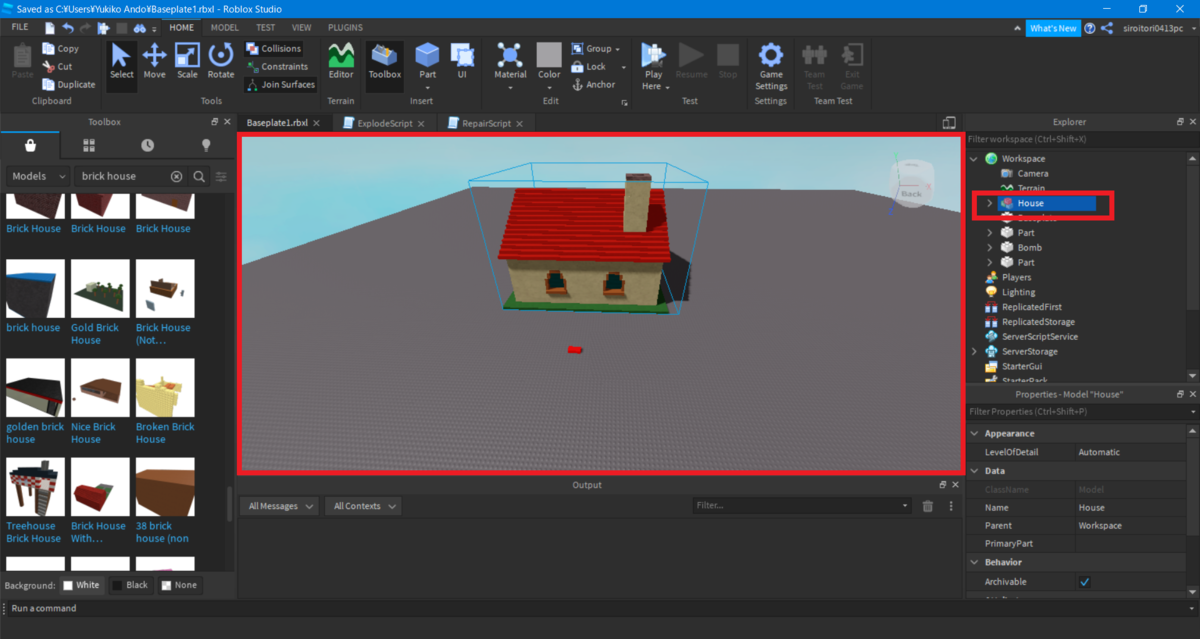
最初に追加していた家は削除(Houseのモデルを選択してdelete)した後、このHouse.rbxmファイルをRoblox Studioの真ん中のデザインの画面(下記中央の赤枠で囲んだ部分)にドラッグアンドドロップで放り込みましょう。すると、Explorer上に「House」が追加されるはずです。

爆発の中心「Bomb」の位置が家の中に配置されていることを確認し、そうでない場合は家やBombを移動させましょう。
そして再度「Play」ボタンで実行させてみると、赤いボタンクリック時に爆発して家が壊れる様子が確認できるはずです。
「吹っ飛んだ家を元に戻す」機能も追加するためボタンを追加
ここまでできたら当初の目的は達成しましたが、ついでに「吹っ飛んだ家を元に戻す」ボタンも追加したいと思います。
前回追加した赤いボタンと同じ手順で今度は青いボタンをさらに追加して赤いボタンの隣に並べます。
赤いボタンを作ったときにColorに「255,0,0」と追加した部分を今度は「0,0,255」と設定することで青になります。
この青いボタンにも以前の手順同様にして「ClickDetector」→「Script」を追加します。
こちらのボタンの名前は、「RepairScript」という名前にしましょう。

Buttonの名前はこのままでもいいですが、赤青ボタンどちらも同じButtonなのでこの名前も変更しても良いです。
修復ボタンのScriptにコードを書く
RepairScriptをダブルクリックで開いて「print("Hello world!")」は消し以下のコードを入力します。
■ RepairScript
local StoredHouse = game.ServerStorage.House local function CloneHouse() local ClonedStoredHouse = StoredHouse:Clone() ClonedStoredHouse.Parent = workspace end CloneHouse() script.Parent.MouseClick:Connect(function() workspace.House:Destroy() CloneHouse() end)
実行した最初に家の状態をクローンして保持しておき、青いボタンでマウスがクリックされたタイミングで、現在の状態の家を破棄して保持しておいた初期状態の家を生成しなおすというロジックになっています。
家のモデルの階層変更
家は今までWorkspaceの直下に配置されていましたが、上記スクリプトのとおりに動くよう配置階層を移動します。
スクリプトでは「game.ServerStorage.House」と書いているのでこの階層にHouseのモデルがないといけません。
ということで、HouseをドラッグしてServerStorageのところでドロップします。
(このとき名前は「House」でなければなりません。ほかのモデルを使用している場合はHouseに変えるか、RepairScriptのスクリプトの中のHouseをモデル名に書き換える必要があります。)

画面上からは家が消えてしまいますが実行すると出てくるので大丈夫です!
これで完成です。Playボタンで実行させてみましょう。
完成品
こんな感じに動くはずです。赤いボタンを押して爆発し、青いボタンを押して修復されます。
youtu.be
さいごに
この程度のゲームだと結構簡単に作れるみたいで驚きです。
範囲と威力のパラメータを変えたり、爆発位置を変えたりしていろいろな爆発を確認できると思います。楽しいです。ぜひ作ってみてください~。